
说明
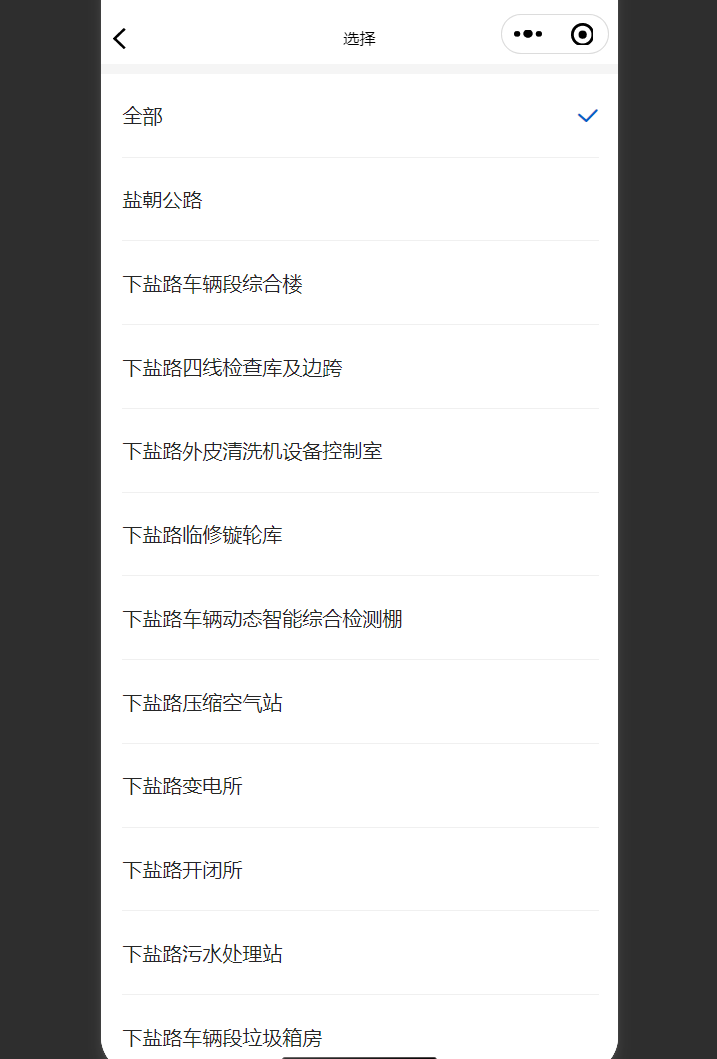
1、工点的筛选下拉框 2、支持单选、多选、页面是否跳转选择
# 使用
<template>
<filter-bar>
<work-selector placeholder="全部" v-model="workPoint" @select="selectWorkPoint" />
</filter-bar>
</template>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| placeholder | 下拉框初始化展示数据,下拉框页面第一个选项 | String | —— | 全部 |
| isSkip | 默认情况下,标段下拉框点击跳转页面选择;该值置为false则标段下拉框在当前页面选择 | Boolean | true, false | null |
| isMultiple | 下拉框是否可以多选 | Boolean | true, false | null |
| value | 下拉框的值可用于反选, 可用于双向绑定 | [String, Number, Boolean] | —— | null |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 选择了标段下拉框后触发 | 选中的数据元素。多选是Array类型 ,单选是Object类型 |
| input | 标段选择的value字段 | 选中的value字段 |
# 组件源码及综合示例参考
work-selector组件源码 (opens new window) 综合实例 (opens new window)