
背景
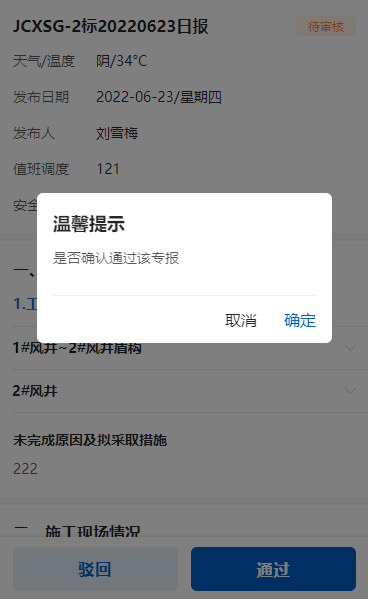
常用弹出模态框
# 使用
<template>
<view class="baseInfoWrapper">
<suit-dailog title="温馨提示" @confirm="okConfirm" @cancel="show = !show" :show.sync="show" :negativeTop="64">
<view style="margin-bottom: 56rpx;">{{messageTip}}</view>
</suit-dailog>
</view>
</template>
<script>
export default {
data() {
return {
messageTip: '是否确认通过该专报',
show: false, // 是否显示模态框,确认/取消
};
},
mounted() {
this.show = true
},
methods: {
okConfirm() {
this.show = false
},
},
};
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | 是否显示模态框,请赋值给show (默认 false 开启遮罩关闭show需要通过.sync 传入 | Boolean | — | false |
| negativeTop | 往上偏移的值,给一个负的margin-top,往上偏移,避免和键盘重合的情况,单位任意,数值则默认为px单位 | String | Number | — | 0 |
| title | 标题内容 | String | — | — |
| width | modal宽度,不支持百分比,可以数值(px),字符串 rpx单位 | String | Number | — | 295px |
| borderRadius | 模态框边框圆角 可以数值(px),字符串(rpx单位) | String | Number | — | 6px |
| customClass | 模态框边框类名 | String | — | — |
| confirmText | 确认按钮的文字 | String | — | 确认 |
| cancelText | 取消按钮的文字 | String | — | 取消 |
| showCancelButton | 是否显示取消按钮 | Boolean | — | true |
| showConfirmButton | 是否显示确认按钮 | Boolean | — | true |
| closeOnClickOverlay | 是否允许点击遮罩关闭Modal | Boolean | — | false |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确认按钮时触发 | — |
| cancel | 点击取消按钮时触发 | — |
| close | 点击遮罩关闭出发,closeOnClickOverlay为true有效 | — |
# slot
| 插槽 | 说明 |
|---|---|
| default | 传入自定义内容,一般为富文本 |
| footer | 底部按钮插槽 |