

说明
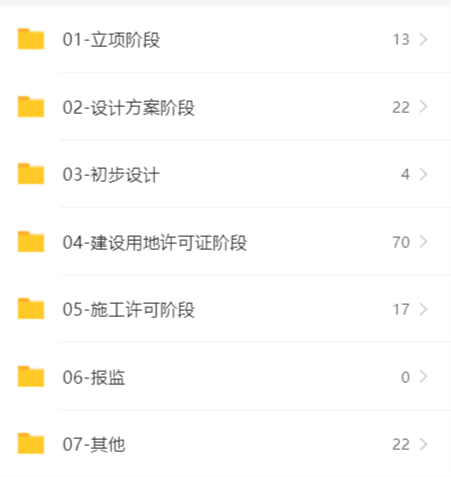
1、将文件以列表的形式进行展现,分为文件夹和文件两种显示样式; 2、可以作为内容列表展示内容的详情;
# 使用 1
<template>
<view class="folders">
<suit-list-new :list="result" @click="skipDetail" :rightArrow="false"></suit-list-new>
</view>
</template>
<script>
export default {
data() {
return {
detailsPath: '/subPages/licenseManagement/detail', // 点击跳转的路径
result: [] // 列表数据
}
},
methods: {
skipDetail(val) {
uni.navigateTo({
url: `${this.detailsPath}?id=${val.id}`
});
}
}
}
</script>
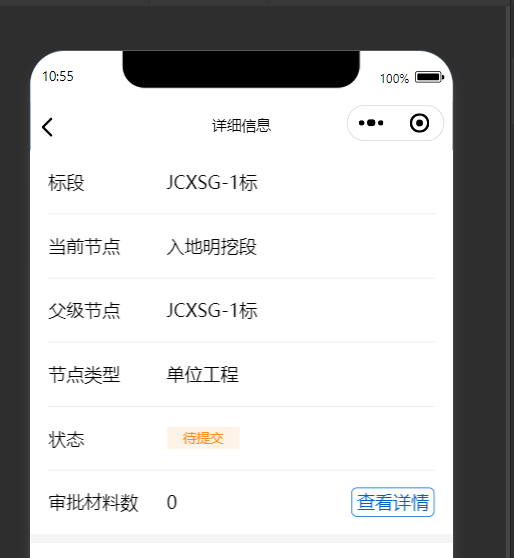
# 使用 2
<template>
<view class="folders">
<suit-list-new labelLeft="0"
leftWidth="100px" justifyContent="none" :list="list" :rightArrow="true" :temp="info" :lineMargin="'0 0 0 32prx'">
</suit-list-new>
</view>
</template>
<script>
export default {
data() {
return {
detailsPath: '/subPages/licenseManagement/detail', // 点击跳转的路径
// 列表左侧显示
list: [{
name: '标段',
prop: 'rootNode'
},
{
name: '当前节点',
prop: 'name',
},
{
name: '父级节点',
prop: 'parentNode',
},
{
name: '节点类型',
prop: 'type',
filter: 'getNameByCode',
filterParams: ['qbs_type']
},
{
name: '状态',
prop: 'status',
filter: 'getNameByCode',
filterParams: ['quality_acceptance_type']
}, {
name: "审批材料数",
prop: "limit"
}
],
info: {}, // 内容列表数据
}
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| list | 列表数据 | Array | —— | —— |
| lineColor | 底部线条的颜色 | String | —— | rgba(0,0,0,0.12) |
| lineDashed | 底部线条的类型(false-实线,true-虚线) | Boolean | true、false | false |
| lineDirection | 底部线条的方向(row-横向,col-竖向) | String | row、col | row |
| rightArrow | 是否显示右侧箭头 | Boolean | true、false | true |
| line | 是否显示线条 | Boolean | true、false | true |
| bgColor | 列表背景颜色 | String | —— | #f5f5f5 |
| lineMargin | 线条距离左侧的距离 | String | Number | —— | 0 0 0 10% |
| rightTop | 列表左侧距上高度 | Number | —— | 0 |
| topPadding | 每行内容的内边距 | String | —— | 32rpx 0 |
| justifyContent | 每行内容的排列方式 | String | —— | space-between |
| temp | 内容列表数据 | Object | —— | {} |
| leftWidth | 内容列表填充区的宽度 | String | —— | auto |
| labelLeft | 内容列表最左侧的宽度 | String | —— | auto |
# 组件源码及综合示例参考
组件源码 (opens new window) 综合实例1 (opens new window) 综合实例2 (opens new window)