# 项目获取
项目仓库地址:数知建 (opens new window) 先确保有相关的权限,利用git进行项目的拉取。
git clone http://jira.suitbim.com:37990/scm/stec-promis/production-promis-app.git
进行小程序开发时,开发人员需要提醒app管理员将自己设置为该小程序的开发者。
# 工具
移动端采用的栈是uni-app,因此需要下载uni-app官方推荐的工具hbuilderx (opens new window),我们更多的应用是在小程序端开发,因此需要下载微信开发者工具 (opens new window)。
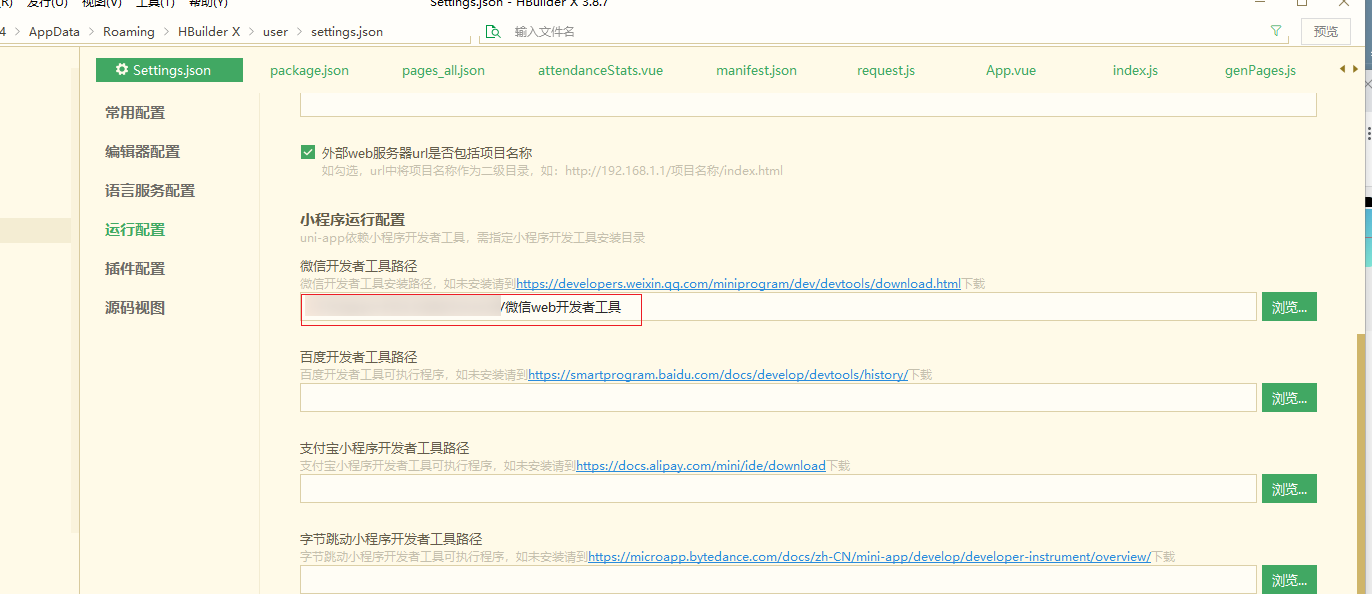
为了保证运行微信小程序端可以正常的打开微信开发者工具,需要在hbuilderx配置项中添加微信开发者工具的路径。

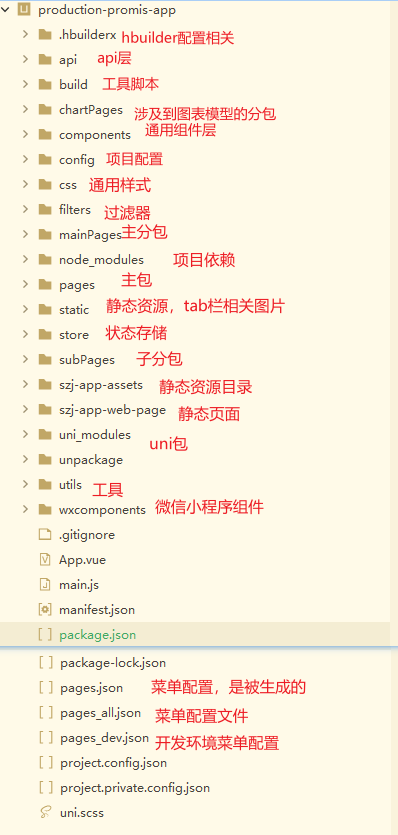
# 目录结构

# 脚本说明
使用npm i安装项目依赖,保证移动端的脚本可以正常运行。
{
"scripts": {
"devPages": "node ./build/genPages.js",
"allPages": "cross-env deploy_config=deploy node ./build/genPages.js",
"deploy:wx-test": "cross-env deploy_config=wx-test node ./build/genPages.js && node ./build/deploy_wx.js ",
"uploadAssets": "node ./build/uploadAssets.js",
"uploadWebPage": "node ./build/uploadWebPage.js",
"webPages": "http-server --port 8901",
"deploy_app": "node ./build/deploy_app.js"
}
}
npm run devPages,依赖于pages_dev.json中的配置关键字,生成开发环境需要的当前关注的pages.json菜单配置,这样做的好处是可以大幅度提升启动速度与编译速度,提升开发体验。
npm run allPages,依赖于page_all.json中的配置,并将它完全替换成pages.json,这也是就意味着,开发人员的路由是写在pages_all.json文件中的,然后执行该命令
npm run allPages,在进行打包,构建版本时,切记需要执行该命令,保证路由菜单的完整性。
npm run uploadAssets,主要由于小程序中主包体积不能超过2M,我们将静态资源文件,主要是图片类的文件上传到我们的服务器中,因此开发人员在开发过程中涉及到新增图片,需要放入到szj-app-assets目录下,并执行该命令。
npm run uploadWebPage,将静态的h5页面,上传到服务器端,一方面是因为小程序主包体积的限制,另一个方面也是方便进行后续的修改。
npm run deploy_app,主要的作用是提供安卓端打包,发布到内部分发平台的工具。
# 接口地址配置
// config/index.js 文件
// #ifdef APP-PLUS
logoSrc = appConfig.logoSrc
localBaseUrl = appConfig.baseUrl
// #endif
if (process.env.NODE_ENV === 'development') {
// serviceBaseUrl = 'https://tech.suitbim.com/miniapp-web-test' // miniapp-web-test
serviceBaseUrl = 'https://tech.suitbim.com/miniapp-web-test'
// serviceBaseUrl = 'https://tech.suitbim.com/promis-web-dev'
// localBaseUrl = 'https://tech.suitbim.com/test-promis-1028/' // 用来本地调试
} else {
serviceBaseUrl = 'https://tech.suitbim.com/miniapp-web'
}
当打包为app应用时,使用的是localBaseUrl,它是单企业域的。而在小程序端,一般情况下,是使用serviceBaseUrl,它是多企业域的,可以选择不同的业务系统(比如:申铁,常州等)进行登录。
本地开发联调时,可以使用localBaseUrl并赋值为后端的接口地址,它的优先级要高于serviceBaseUrl。