
说明
1、此筛选主要是用于很多筛选条件的场景 2、此组件实现本小程序公共的样式
# 使用
<template>
<view class="filterWrapper">
<filter-bar>
<advanced-filter slot="right" v-model="filterFrom" @sure="formDataChange" @reset="reset">
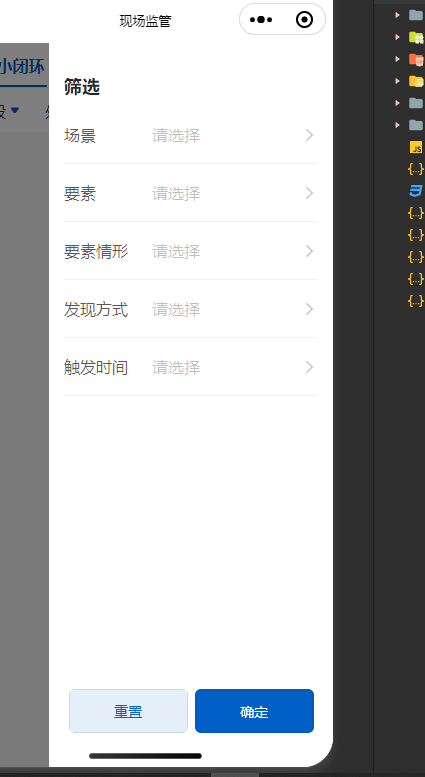
<dict-selector dictCode="scene_type" :isMultiple="false" label="场景" v-model="filterFrom.sceneType" />
<dict-selector dictCode="element_type" :isMultiple="false" label="要素" v-model="filterFrom.elementType"/>
<dict-selector dictCode="element_case" :isMultiple="false" label="要素情形" v-model="filterFrom.elementCase"/>
<dict-selector dictCode="found_way" :isMultiple="false" label="发现方式" v-model="filterFrom.foundWay"/>
<calendar-selector label="触发时间" @confirm="calendarConfirm" :name="dateValue"/>
</advanced-filter>
</filter-bar>
</view>
</template>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 一般用于双向绑定,跟<el-form>的model属性一样。使用v-model的时候可以忽略value的书写 | String | —— | '6rpx' |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| sure | 确定按钮 | —— |
| reset | 重置按钮 | —— |
| close | 抽屉关闭的回调 | —— |
| open | 抽屉刚刚打开的回调 | —— |