

说明
1、此组件应用于本文档的筛选,可以自定义列表内容 2、此组件实现本小程序公共的样式
# 使用
<template>
<view>
<suit-selector
:label="label"
:options="options"
placeholder="任务状态"
:value="filterTemp.status"
@select="selectStatus"
:isSkip="null"
></suit-selector>
</view>
</template>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
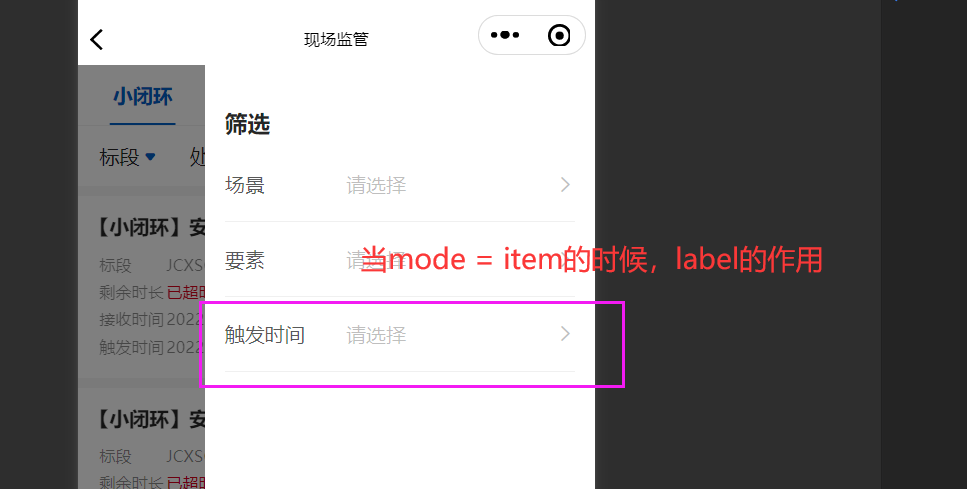
| label | 当mode为'item'的时候,才展示。如上图2 | String | —— | '项目' |
| options | 列表数据 | Array | —— | [] |
| placeholder | 占位符,提示语 | String | —— | '全部' |
| isMultiple | 是否可以多选 | Boolean | true、false | null |
| isSkip | 列表展示是否跳转 | Boolean | true、false | null |
| mode | 控制显示的选择框展示形式 | String | 'dot','item' | 'dot' |
| value | 用于双向绑定的值,勾选项的值 | [String, Boolean, Number, Array] | —— | null |
| title | isSkip为false,跳转页面显示列表时的顶部标题 | String | —— | '选择' |
| config | options列表中,可修改展示的name和绑定的value。key值不能变,修改值可以使得显示的name和绑定的value自定义 | Object | —— | {label: 'label', value: 'label'} |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 勾选的内容,为了接收参数方便传参 | Object: 勾选的数据元素 |
| input | 勾选的内容的value值 | [Array、String] |