
说明
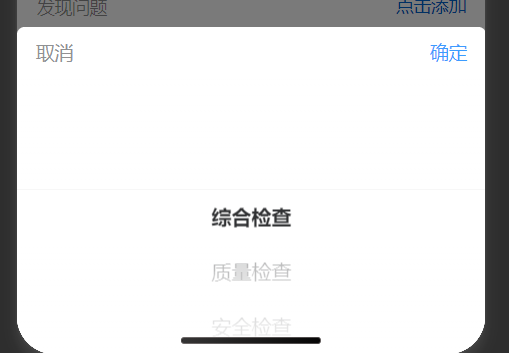
该组件主要功能为form表单提供字典的内容选择的选择框,即解析字典中的对应内容,并将其作为筛选的选项。其中封装了相应的suit-picker的组件提供主要的选择功能。选择点击确定、点击取消等触发的事件会与suit-picker相关,结果返回对应字典中某项的code。
# 使用
<template>
<view class="add_inspection_class">
<view class="inspection_content_class">
<view class="inspection_form_class">
<suit-form labelPosition="left" :model="inspectionInfo" ref="form" labelWidth="105" :rules="rules">
<suit-form-dict-picker label="检查类型" labelWidth="105" :required="true" prop="type"
:dictCode="dicType" v-model="inspectionInfo.type" placeholder="请选择检查类型">
</suit-form-dict-picker>
</suit-form>
</view>
</view>
</view>
</template>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| required | 表明该字典选择框在form表单中是否为必填项,是则true,否则false | Boolean | —— | false |
| label | 选择框的标题 | String | —— | 'datetime' |
| labelWidth | 选择框的标题的宽度 | [String, Number] | —— | 45 |
| prop | 选择框对应在form表单中的索引字段 | String | —— | |
| value | 选择框选中的内容对应的字段 | [String, Number] | —— | null |
| borderBottom | 选择框是否需要下方分界线,是则true,否则false | Boolean | —— | true |
| dictCode | 选择框的选项内容对应的字典名称 | String | —— | |
| placeholder | 选择框默认展示的文字 | String | —— | 请选择 |