

说明
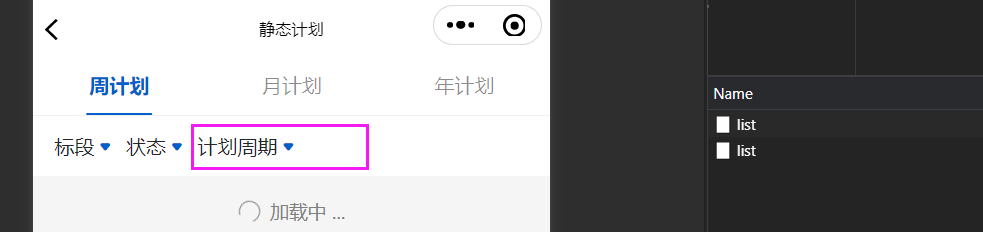
1、此组件应用于本文档的静态计划顶部filter栏 2、此组件实现本小程序公共的样式
# 使用
<template>
<view class="filterWrapper">
<filter-bar>
<view class="flex flex-middle">
<bid-selector v-model="selection.tendersId" placeholder="标段" @select="tenderSelect" />
<dict-selector dictCode="stage_approve_status" placeholder="状态" v-model="selection.status" @select="statusSelect" />
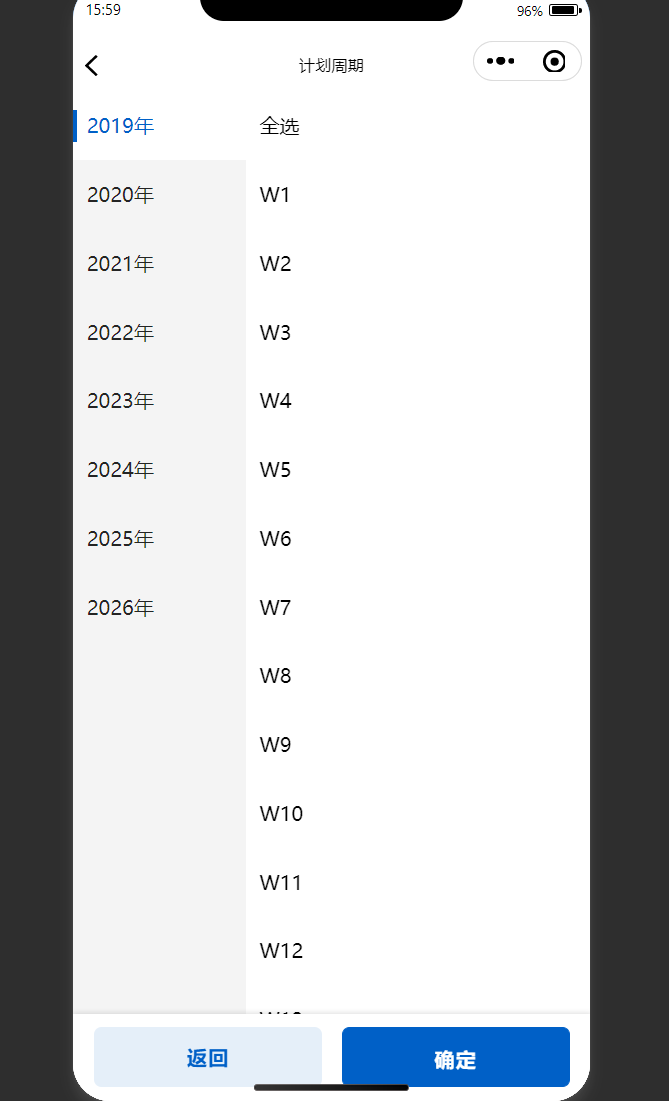
<classify-selector placeholder="计划周期" title="计划周期" @select="periodSelect"></classify-selector>
</view>
</filter-bar>
</view>
</template>
<script>
data() {
return {
selection: {}
}
},
methods: {
periodSelect(val) {
this.selection.periodIdList = val.id
this.$emit("change", this.selection)
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| placeholder | 筛选占位,也可以作为不选的状态 | String | —— | '' |
| title | 跳转页顶部的标题 | String | —— | '' |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 勾选的内容,为了接收参数方便传参 | Object: 包括选择项的name 和 id |