说明
表单中直接使用此组件,实现form校验等的统一管理标段选择。
# 使用
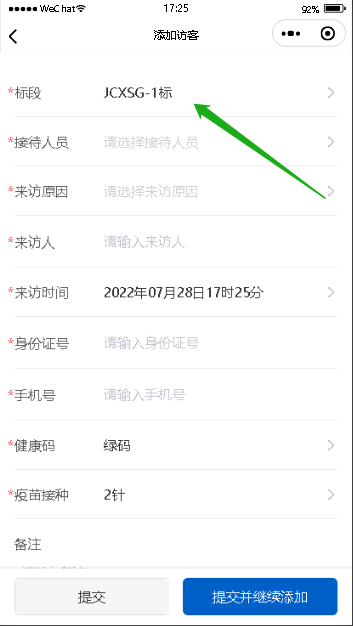
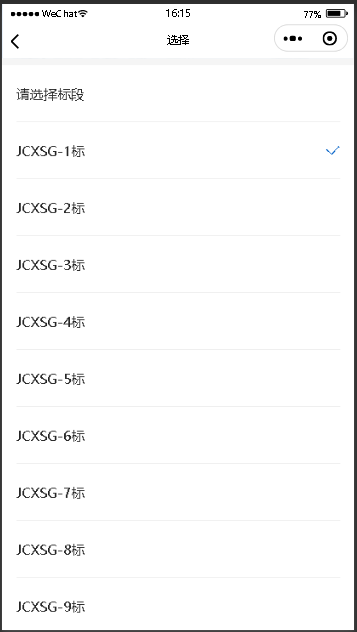
单选跳转


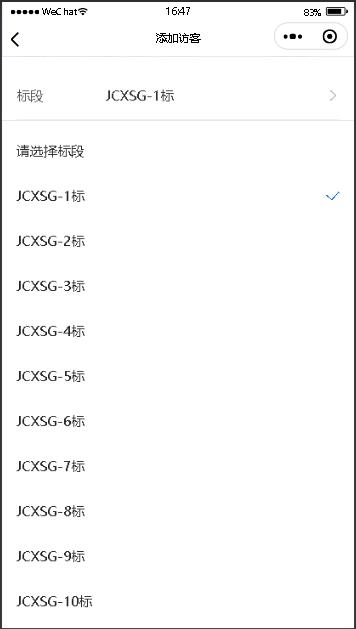
单选不跳转

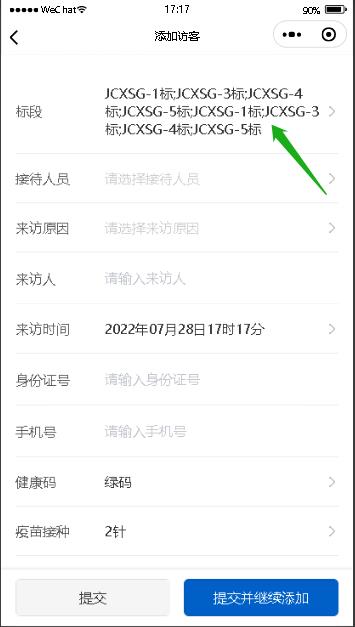
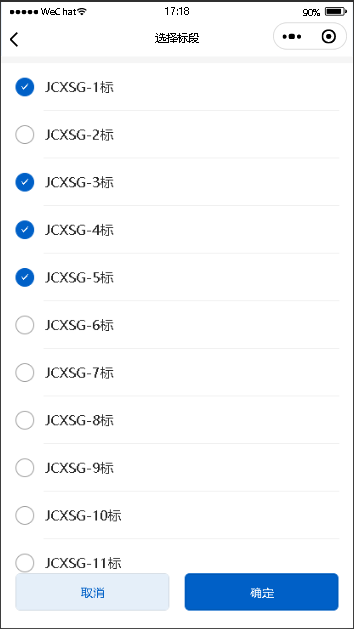
多选跳转


<template>
<view>
<suit-form labelPosition="left" :model="visitorInfo" ref="form" labelWidth="105" :rules="rules">
<suit-form-tenders labelWidth="105" v-model="visitorInfo.tendersId" placeholder="请选择标段" label="标段" prop="tendersId" :isSkip="true" :params="tenderParam" @firstSelect="firstSelect" :defaultFirstItem="true" @select="selectTender"/>
</suit-form>
</view>
</template>
<script>
export default {
data() {
return {
rules: {
tendersId: [{
required: true,
message: '请选择标段'
}],
},
visitorInfo: {
tendersId: null
},
tenderInfo: {},
tenderParam: {
tendersTypeList: ["civil_standard"]
},
}
},
methods: {
// 标段选择
selectTender(item) {
this.tenderInfo = {
tendersName: item.name,
constructionId: item.area
}
},
// 标段首选
firstSelect(item) {
this.tenderInfo = {
tendersName: item.name,
constructionId: item.area
}
this.visitorInfo.tendersId = item.id
},
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| prop | 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 | String | 传入 suitForm 组件的 model 中的字段 | —— |
| label | 标签文本 | String | —— | —— |
| labelWidth | 标签文本的宽度 | String | Number | 45 | —— |
| placeholder | 占位文本 | String | —— | 请输入 |
| value | 表单绑定的数据 | String | Boolean | Number | Array | —— | —— |
| isSkip | 是否跳转页面(仅为true值时跳转) | —— | true | —— |
| isMultiple | 是否可多选(仅为true值时多选)(选择项过多建议使用跳转) | Boolean | true | —— |
| title | isSkip为true时(即为跳转页面),此时跳转的页面的标题 | String | —— | 选择标段 |
| required | 是否必填(主要展示必填的星号样式) | Boolean | true | false |
| params | 调用的列表项的标段的接口需要的传参 | Object | —— | {} |
| defaultFirstItem | 在获取列表项之后的需不需要默认首项反向渲染 | Boolean | true | false |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| firstSelect | defaultFirstItem为true后调用此事件 | 传递列表项的第一个值 |
| select | 当选择值变化时触发 | 选中的项 |
| input | 当选择值变化时触发 | 选中的项 |