说明
1、迎合项目需求,很多地方都有用到标识状态的标签。
2、uView中的状态标签样式满足不了我们项目自己需要的样式。所以参<u-tag>标签的功能我们自己开发了这个状态标签组件
# 使用
# 1、基础使用
<template>
<view>
<view class="test"><suit-tag text="已审核" type="checked"></suit-tag></view>
<view class="test"><suit-tag text="待审核" type="waitCheck"></suit-tag></view>
<view class="test"><suit-tag text="待修改" type="waitChange"></suit-tag></view>
<suit-tag text="待提交" type="waitSubmit"></suit-tag>
</view>
</template>
<style scoped lang="scss">
.test {
margin-bottom: 30rpx;
}
</style>
# 2、配置实例

<template>
<view style="padding: 15px;">
<!-- 对borderRadius和背景色修改 -->
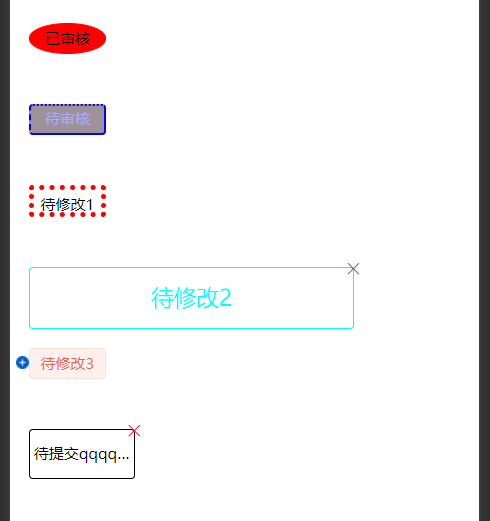
<view class="test"><suit-tag text="已审核" borderRadius="50%" bgColor="red" ></suit-tag></view>
<!-- 单独传border-->
<view class="test">
<suit-tag text="待审核" borderColor="blue" borderWidth="4" textColor="#aaaaff" bgColor="#9d9297" borderStyle="dotted solid double dashed"></suit-tag>
</view>
<!--直接传border -->
<view class="test"><suit-tag text="待修改1" border="4px dotted red" ></suit-tag></view>
<!--容器的高宽 -->
<view class="test"><suit-tag text="待修改2" width="520" height="100" size="18" textColor="#00ffff" clearTag ></suit-tag></view>
<view class="test">
<suit-tag text="待修改3" type="waitChange">
<view slot="icon" class="testImg">
<image src="../../static/img/dashboard/noAdd.png" style="width: 10px; height: 10px;"></image>
</view>
</suit-tag>
</view>
<suit-tag text="待提交qqqqqqqqqqqqqqqqqqqq" clearTag name="test01" width="170" height="80" clearIconColor="red"></suit-tag>
</view>
</template>
<style scoped lang="scss">
.test {
margin-bottom: 80rpx;
}
.testImg {
position: absolute;
left: 5px;
}
</style>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| borderRadius | 配置标签的radius | String | —— | '6rpx' |
| bgColor | 标签的背景色 | String | rgba()、HEX、HEXA | null |
| borderColor | 标签的边框颜色 | String | —— | null |
| borderWidth | 标签的边框宽度, 单位是rpx | Number | —— | 2 |
| borderStyle | 标签的边框样式 | String | 'dotted' 'solid' 'double' 'dashed' | 'solid' |
| border | 标签的边框配置,比如:'1px solid red' | String | —— | null |
| width | 标签宽度,注意单位是rpx | Number | —— | 124 |
| height | 标签的高度 | Number | —— | 50 |
| customStyle | 标签的自定义样式, 比如:{backgroundColor: 'red',color: 'blue',width: '62px',height: '25px'} | Object | —— | {} |
| type | 标签的类型,默认了标签背景色、颜色、边框颜色。并不是必传的 | String | 'checked','waitCheck','waitChange','waitSubmit' | —— |
| size | 标签内文本的大小, 单位是px | Number | —— | 12 |
| text | 标签的文本内容 | String | —— | '' |
| textColor | 标签的文本颜色 | String | —— | '#000' |
| clearTag | 是否展示删除标签 | Boolean | false, true | false |
| name | 标签的标识 | String | —— | '' |
| clearIconSize | 标签的删除图标大小 | Number | —— | 24 |
| clearIconColor | 标签的删除图标的颜色 | String | —— | '#777777' |
| margin | 调整标签的位置 | String | —— | '0' |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 点击标签触发 | name |
# slot
| 插槽 | 说明 |
|---|---|
| icon | 写了icon插槽自己在插槽中定义图标样式和位置以及标签的width,上面有插槽的例子 |
# 组件使用注意事项
| 属性名称 | 说明 |
|---|---|
| type | type 与(bgColor + borderColor + textColor) 不能同时出现,否则自定义的会失效 。需要自定义样式就不要用type属性 |
| border | 直接用border调整borderWidth会导致lineheight垂直不齐,建议用borderWidth |
| customStyle | 使用了自定义样式,关于样式都自己搞。默认的样式都会失效 |
| —— | 使用v-on绑定属性,尽量名字不要起一样的,比如::customStyle="customStyle"。这样容易报错。正确使用: :customStyle="otherName" |