
说明
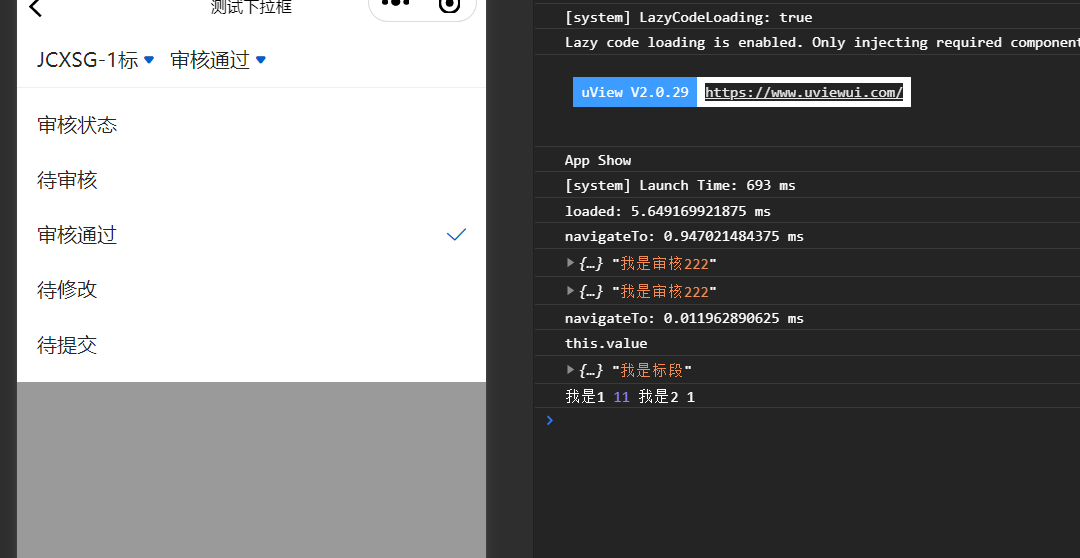
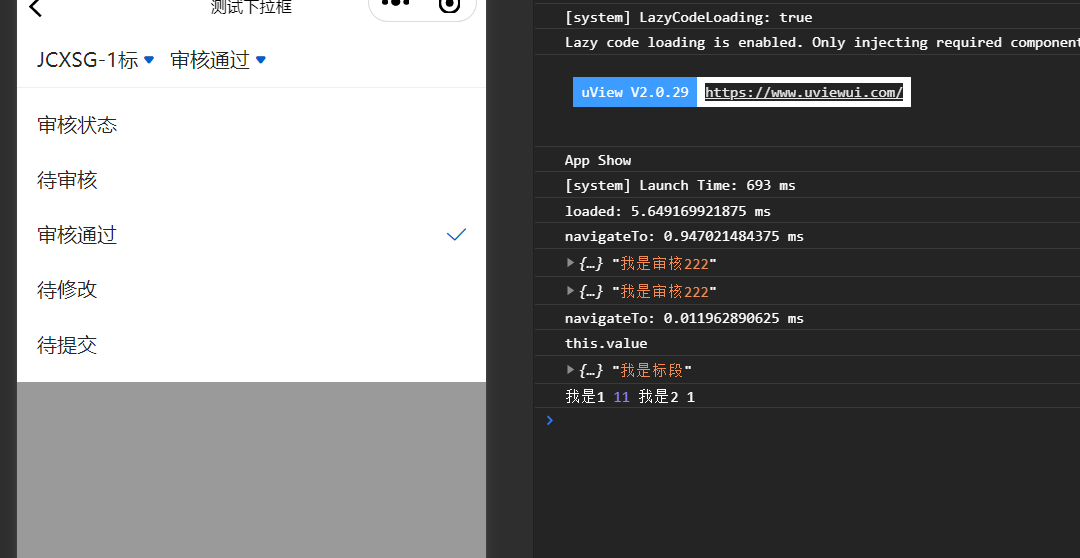
1、筛选下拉框,标段或者字典2、支持单选、多选、页面是否跳转选择
3、由于这三个组件都写在components公共组件中,所以不用引入
4、三个组件分别是标段选择、字典选择、筛选框的整体样式
使用
参数说明
bidSelect属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|
| placeholder | 下拉框初始化展示数据,下拉框页面第一个选项 | String | —— | 全部 |
| isSkip | 默认情况下,标段下拉框点击跳转页面选择;该值置为false则标段下拉框在当前页面选择 | Boolean | true, false | null |
| isMultiple | 下拉框是否可以多选 | Boolean | true, false | null |
| value | 下拉框的值可用于反选 | [String, Number, Boolean] | —— | null |
bidSelect事件
| 事件名称 | 说明 | 回调参数 |
|---|
| select | 选择了标段下拉框后触发 | 选中的数据元素。多选是Array类型 ,单选是Object类型 |
dictSelect属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|
| placeholder | 下拉框初始化展示数据,下拉框页面第一个选项 | String | —— | 全部 |
| isSkip | 默认情况下,字典下拉框在当前页面选择;该值置为true则字典下拉框跳转页面选择 | Boolean | true, false | null |
| isMultiple | 下拉框是否可以多选 | Boolean | true, false | null |
| value | 下拉框的值可用于反选 | String | —— | null |
dictSelect事件
| 事件名称 | 说明 | 回调参数 |
|---|
| select | 选择了字典下拉框后触发 | 选中的数据元素。多选是Array类型 ,单选是Object类型 |
filterBar的slot使用
| 名称 | 描述 |
|---|
| 默认插槽 | 东西放在容器框左侧,flex的布局 |
| 具名插槽:right | 东西放在容器框左侧,flex的布局 |
组件源码及综合示例参考
bid-selector组件源码 (opens new window) dict-selector组件源码 (opens new window) filterBar组件源码 (opens new window) 综合实例 (opens new window)