
背景
小程序选择时间段组件,配合filter-bar、advanced-filter组件使用。
# 使用
<template>
<view>
<filter-bar>
<advanced-filter slot="right" v-model="filterFrom" @sure="formDataChange" @reset="reset">
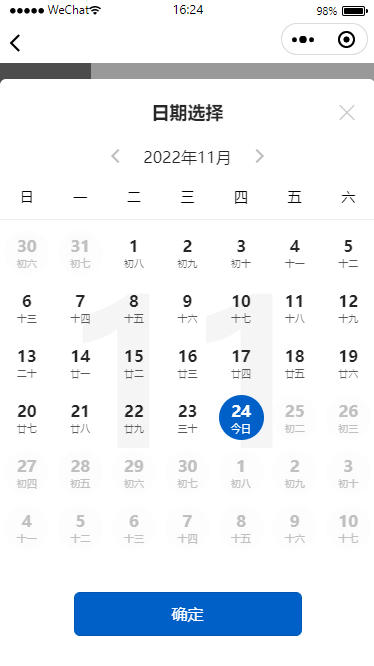
<calendar-selector label="接收时间" @confirm="calendarConfirm" :name="dateValue"/>
</advanced-filter>
</filter-bar>
</view>
</template>
<script>
export default {
data() {
return {
filterFrom:{
},
dateValue:null,
};
},
methods: {
calendarConfirm(e){
if(e.range.before && e.range.after){
this.dateValue = `${e.range.before}~${e.range.after}`
}else{
this.dateValue = null
}
},
formDataChange(){},
reset(){}
}
};
</script>
<style scoped></style>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| name | 输入框选择时间的值 | String | —— | null |
| label | 用于显示选项 | String | —— | 项目 |
| placeholder | 输入框为空时的占位符 | String | —— | 请选择 |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| confirm | 选择时间确定后发出 | e |