
背景
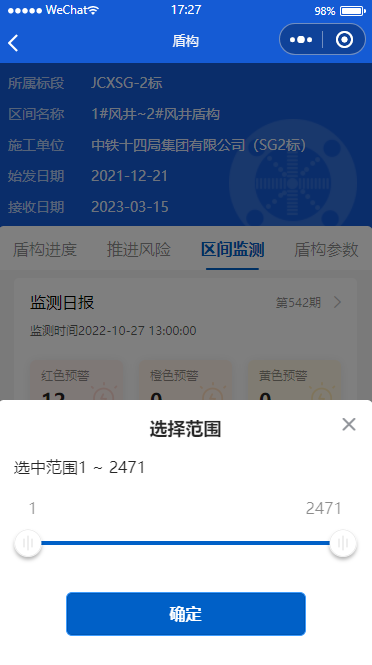
小程序区间监测需要进行选择数据范围
# 使用
<template>
<view>
<suit-region-slider @end="changeSlider" tipVisible v-model="range" :max="rangeMax" :min="rangeMin" :step="1"></suit-region-slider>
</view>
</template>
<script>
export default {
data() {
return {
range: [0,1000], // 滑块的选择范围
rangeMax:1000,
rangeMin:1
};
},
methods: {
changeSlider(){
console.log(this.range)
},
}
};
</script>
<style scoped></style>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 当前进度百分比值 | Array | —— | [] |
| disabled | 是否禁用滑块 | Boolean | —— | false |
| blockWidth | 滑块宽度,高等于宽,单位rpx | [Number, String] | —— | 56 |
| min | 最小值 | [Number, String] | —— | 0 |
| max | 最大值 | [Number, String] | —— | 100 |
| step | 步进值 | [Number, String] | —— | 1 |
| height | 滑块容器高度 | Number | —— | 50 |
| barHeight | 区间进度条高度,单位rpx | [Number, String] | —— | 8 |
| activeColor | 进度条的激活部分颜色 | String | —— | #0060C7 |
| inactiveColor | 进度条的背景颜色 | String | —— | rgba(0,0,0,0.12) |
| blockStyle | 用户对滑块的自定义颜色 | Object | —— | {} |
| moveHeight | 鼠标可离开滑块后仍能滑动的范围高度 | [Number, String] | —— | 500 |
| 标签提示显示 | 标签提示显示 | Boolean | —— | true |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| start | 开始触摸滑块 | —— |
| moving | 正在滑动中 | —— |
| end | 滑动结束 | —— |