
背景
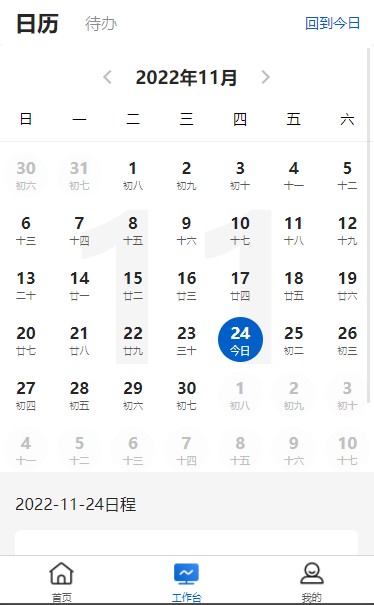
实现选择日历功能
# 使用
<template>
<view>
<suit-calendar :startDate="startDate" v-model="value" :range="false"
:clearDate="true" />
</view>
</template>
<script>
import {
parseTime
} from '@/utils';
export default {
data() {
return {
startDate: null,
value:null,
};
},
created() {
this.startDate = parseTime(new Date(), '{y}-{m}-{d}')
},
methods: {
}
};
</script>
<style scoped></style>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| date | 自定义当前时间,默认为今天 | String | —— | —— |
| lunar | 显示农历 | Boolean | —— | false |
| startDate | 日期选择范围-开始日期 | String | —— | —— |
| endDate | 日期选择范围-结束日期 | String | —— | —— |
| range | 是否为范围选择 | Boolean | —— | false |
| insert | 插入模式,true 弹窗模式/false 插入模式 | Boolean | —— | false |
| clearDate | 弹窗模式是否清空上次选择内容 | Boolean | —— | true |
| selected | 打点,期待格式[{date: '2019-06-27', info: '签到'}, data: { custom: '自定义信息', name: '自定义消息头',xxx:xxx... }] | Array | —— | [] |
| showMark | 是否选择月份为背景 | Boolean | —— | true |
| mode | 编辑模式 | String | edit/see | edit |
| rightIcon | 头部右侧关闭按钮图标,insert:false 时生效 | String | —— | suit-icon-quxiao |
| rightIconColor | 头部右侧关闭按钮图标颜色,insert:false 时生效 | String | —— | rgba(0, 0, 0, 0.25) |
| showToday | 显示右侧返回今天按钮 | Boolean | —— | true |
| todayText | 右侧返回今天按钮文本 | String | —— | 回到今日 |
| showHeader | 显示头部内容 | Boolean | —— | true |
# selected 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| date | 打点日期 格式例:'2019-06-27' | string | — | — |
| info | 打点文本内容 | string | — | — |
| template | 自定义打点内容模板显示 例:' 打点 '(用法和卡片一致) | string | — | — |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| confirm | 确认选择发出insert :false 时生效 | e |
| monthSwitch | 切换月份时触发 | {year,month} |
| change | 日期改变触发 | e |