
说明
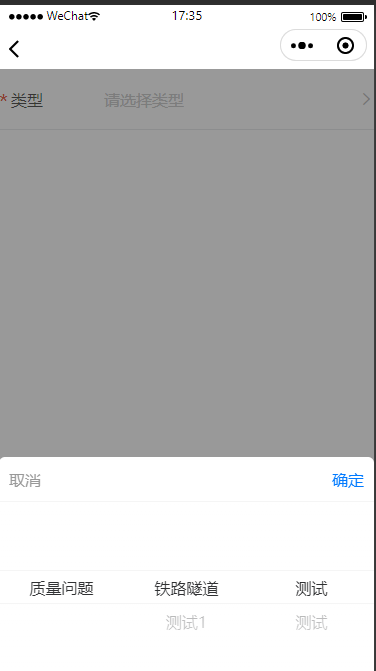
表单中直接使用此组件,实现form校验等的多级联动选择器,组件内部实现基于lb-picker组件
# 使用
<template>
<view>
<suit-form labelPosition="left" :model="info" ref="form" labelWidth="105" :rules="rules">
<suit-form-multi-picker label="类型" labelWidth="105" :required="true" prop="type" :ifInit="true"
@confirm="multiConfirm" :list="list" :level="level" v-model="info.type"
placeholder="请选择类型">
</suit-form-multi-picker>
</suit-form>
</view>
</template>
<script>
import { getIssuetypeTreeList } from '@/api/onSiteInspection.js';
import { treeListUtil,maxLevel } from '@/utils';
export default {
data() {
return {
info:{
type:null
},
list:[],
level:1,
rules:{
type: [{
required: true,
message: '请选择类型',
}]
}
};
},
async mounted() {
const res = await getIssuetypeTreeList({
type: 'xcjc'
})
if (res.success) {
const temp = res.result.map((item) => {
return {
label: item.name,
value: item.entity.code,
parentId: item.entity.parentId || undefined,
...item
}
})
this.list = await treeListUtil(temp);
this.level = await maxLevel(this.list);
}
},
methods: {
}
};
</script>
<style scoped></style>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| required | 是否必填 | Boolean | —— | false |
| label | 左侧提示文字 | String | —— | —— |
| labelWidth | 提示文字的宽度,单位rpx | [String,Number] | —— | 45 |
| prop | 表单域model对象的属性名,在使用 validate、resetFields 方法的情况下,该属性是必填的 | String | —— | —— |
| value | 表单绑定的值 | [String, Number, Array] | —— | null |
| borderBottom | 是否显示下边框 | Boolean | —— | true |
| placeholder | 为空时的占位符 | String | —— | 请选择 |
| list | 选择器数据(单选及非联动多选支持扁平数据:['选项 1', '选项 2']) | Array | —— | —— |
| level | 多列联动层级 | Number | —— | 1 |
| ifInit | 是否初始渲染 | Boolean | —— | false |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确定按钮后发出 | e |