
说明
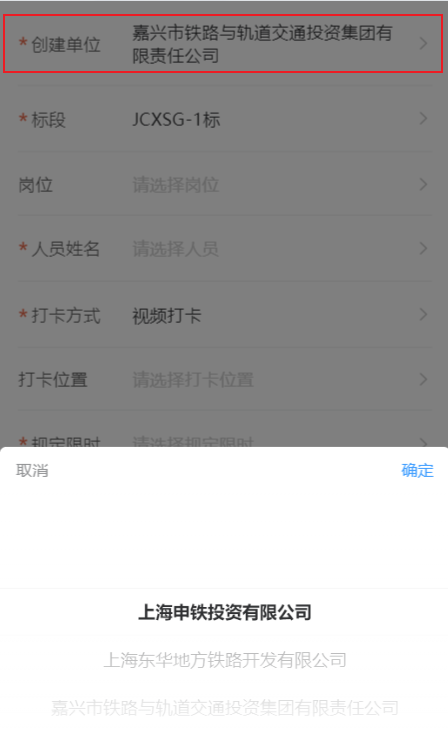
提供多个选项供用户选择,使用弹出层来显示 suitPicker 选择器
# 使用
<template>
<suit-form-item label="创建单位" @click="show = true">
<suit-picker :show="show" keyName="name" :columns="columns" @confirm="comfireFn" @cancel="show = false"></suit-picker>
</suit-form-item>
</template>
<script>
export default {
data() {
return {
show: false, // 创建单位的选择框显隐
columns: [], // 创建单位的选择列表
}
},
method: {
comfireFn(info) {
console.log(info, '我是info');
info = info.value[0]; // 原始的 info.value是一个数组
if (info) {
this.show = false;
this.formConfig.groupName = info;
}
}
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | 是否展示picker弹窗 | Boolean | —— | uni.$u.props.picker.show |
| showToolbar | 是否展示顶部的操作栏 | Boolean | —— | uni.$u.props.picker.showToolbar |
| columns | 对象数组,设置每一列的数据 | Array | —— | uni.$u.props.picker.columns |
| cancelText | 取消按钮的文字 | String | —— | uni.$u.props.picker.cancelText |
| confirmText | 确认按钮的文字 | String | —— | uni.$u.props.picker.confirmText |
| keyName | 选项对象中,需要展示的属性键名 | String | —— | uni.$u.props.picker.keyName |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| cancel | 点击取消按钮触发的回调函数 | —— |
| confirm | 点击确认按钮触发的回调函数 | —— |
| close | 关闭选择器时触发 | —— |
| change | 当选择值变化时触发 | —— |