

说明
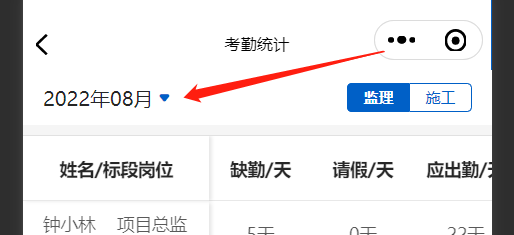
该组件主要提供相应格式的时间日期数据的选择功能,选择框位于页面下方。
# 使用
<template>
<view class="attendanceStats__wrapper">
<view class="header">
<date-selector v-model="time" mode="year-month" @confirm="timeConfirm" />
</view>
</view>
</template>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 时间组件对应选择好的值 | [String,Number] | —— | null |
| mode | 选择的时间的对应格式,隔离例如年-月、年-月-日等 | String | —— | 'datetime' |
| title | 时间选择框的标题 | String | —— | 选择时间 |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| confirm | 选择好时间后点击确定触发,返回选好的时间 | String: 选中的时间 |