
说明
1、该组件主要为form表单中的选择框组件,选择框出现在页面底部。 2、此组件在小程序中为公共组件。
# 使用
<template>
<view class="handle">
<view class="handleContent">
<suit-form labelPosition="top" :model="handleInfo" :rules="rules" ref="form" labelWidth="120">
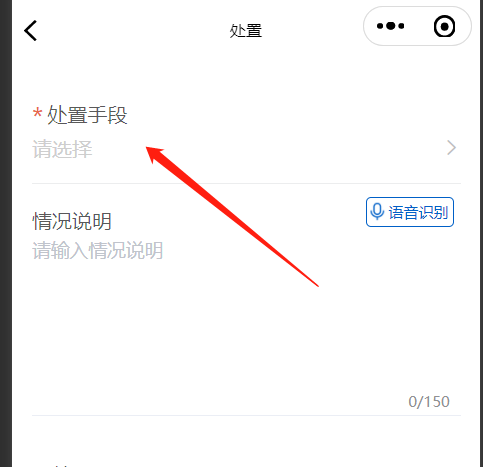
<suit-form-picker :required="true" label="处置手段" labelWidth="120" prop="disposalMeans" :data="typeColumns" v-model="handleInfo.disposalMeans"></suit-form-picker>
<suit-form-item label="处置人" labelWidth="105" prop="idNumber" borderBottom :required="true">
<u--input v-model="handleInfo.operatorUser" disabled border="none"></u--input>
</suit-form-item>
<suit-form-item label="情况说明" prop="description" labelWidth="120">
<suit-textarea :content.sync="handleInfo.description" isCount :height="140" :maxlength="150" placeholder="请输入情况说明" border="bottom" />
<!-- <u-textarea v-model="handleInfo.description" count :height="140" :maxlength="150" placeholder="请输入情况说明" border="bottom"></u-textarea> -->
</suit-form-item>
<suit-form-attachment labelWidth="120" mode="date" required label="附件" prop="docId" @uploadEnd="uploadEnd"/>
</suit-form>
</view>
<suit-footer>
<view class="footerBtn">
<view class="btnStyle unPass" @tap="goback"><text class="text">取消</text></view>
<view class="btnStyle pass" @tap="submitInfo" :class="{'loadingClass': loading}"><u-loading-icon mode="semicircle" text="提交中..." v-if="loading" size="16" textSize="16" color="white" textColor="white"></u-loading-icon><text class="text" v-else>提交</text></view>
</view>
</suit-footer>
</view>
</template>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| required | 标明该选择框在form表单中是否为必选项,是则true,否则false | Boolean | —— | false |
| label | 改选择框的标题 | String | —— | |
| labelWidth | 标题的宽度 | [String, Number] | —— | 45 |
| prop | 该选择框在form表单中对应的索引字段 | String | —— | |
| value | 该选择框选择结果对应的索引值 | [String, Number] | —— | null |
| borderBottom | 该选择框在form中是否需要在下方展示边界线,是则true,否则false | Boolean | —— | true |
| data | 传入该选择框的选项内容数据 | Array | —— | [] |
| placeholder | 选择框默认展示的文字字段 | String | —— | 请选择 |