说明
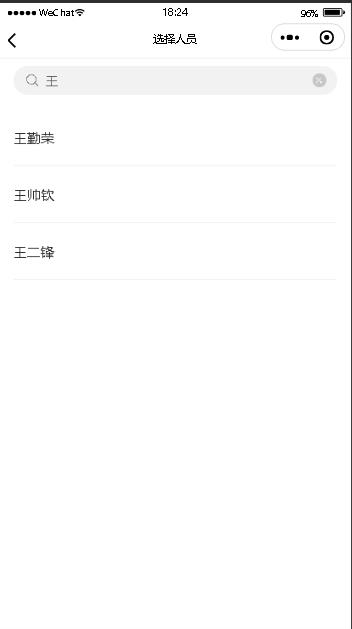
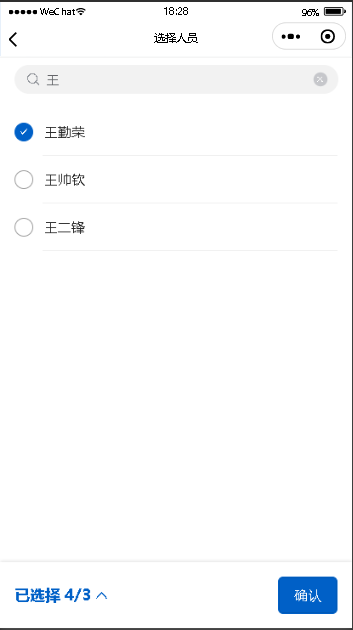
表单中直接使用此组件,实现form校验等的统一管理人员选择。其中人员选项列表是滚动加载的,此表单点击后跳转到新页面进行选择处理。 此组件可进行人员姓名的筛选。
# 使用
单选跳转页

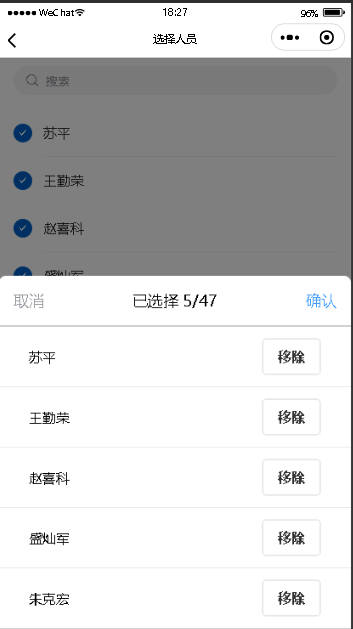
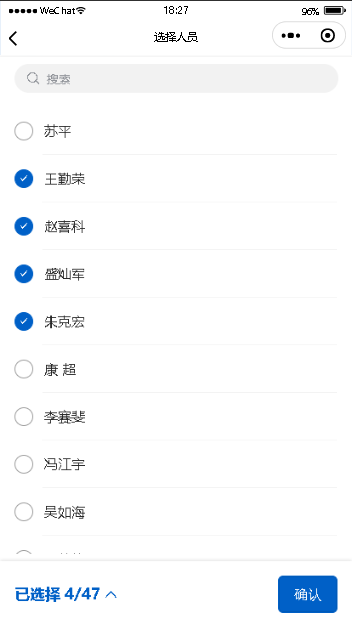
多选跳转页



<template>
<view>
<suit-form labelPosition="left" :model="visitorInfo" ref="form" labelWidth="105" :rules="rules">
<suit-form-person v-model="visitorInfo.personId" :required="true" labelWidth="105" placeholder="请选择接待人员" label="接待人员" prop="personId" :isMultiple="false" @select="selectPerson" :params="personParams"/>
</suit-form>
</view>
</template>
<script>
export default {
data() {
return {
rules: {
personId: [{
required: true,
message: '请选择接待人员',
}],
},
visitorInfo: {
personId: []
},
personParams: {}
}
},
watch: {
'visitorInfo.tendersId'(val) {
this.visitorInfo.personId = []
if(val) {
this.personParams = {
projectId: val
}
}else{
this.personParams = {}
}
}
},
methods: {
// 人员的选取
selectPerson(item) {
this.visitorInfo.personId = item.map(its=>{
return {
name: its.name,
userId: its.userId,
orgId: its.orgId
}
})
},
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| prop | 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 | String | 传入 suitForm 组件的 model 中的字段 | —— |
| label | 标签文本 | String | —— | 人员 |
| labelWidth | 标签文本的宽度 | String | Number | 45 | —— |
| placeholder | 占位文本 | String | —— | 请输入 |
| value | 表单绑定的数据 | Array | —— | [] |
| isMultiple | 是否可多选(仅为true值时多选)(选择项过多建议使用跳转) | Boolean | true | —— |
| title | isSkip为true时(即为跳转页面),此时跳转的页面的标题 | String | —— | 选择人员 |
| required | 是否必填(主要展示必填的星号样式) | Boolean | true | false |
| params | 调用的人员接口需要的传参 | Object | —— | {} |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 当选择值变化时触发 | 选中的项 |