

说明
1、此组件应用于表单列表选择。 2、对suit-form-item组件和SelectItems组件进行二次封装 3、此组件实现本小程序公共的样式
# 使用
<template>
<view>
<suit-form>
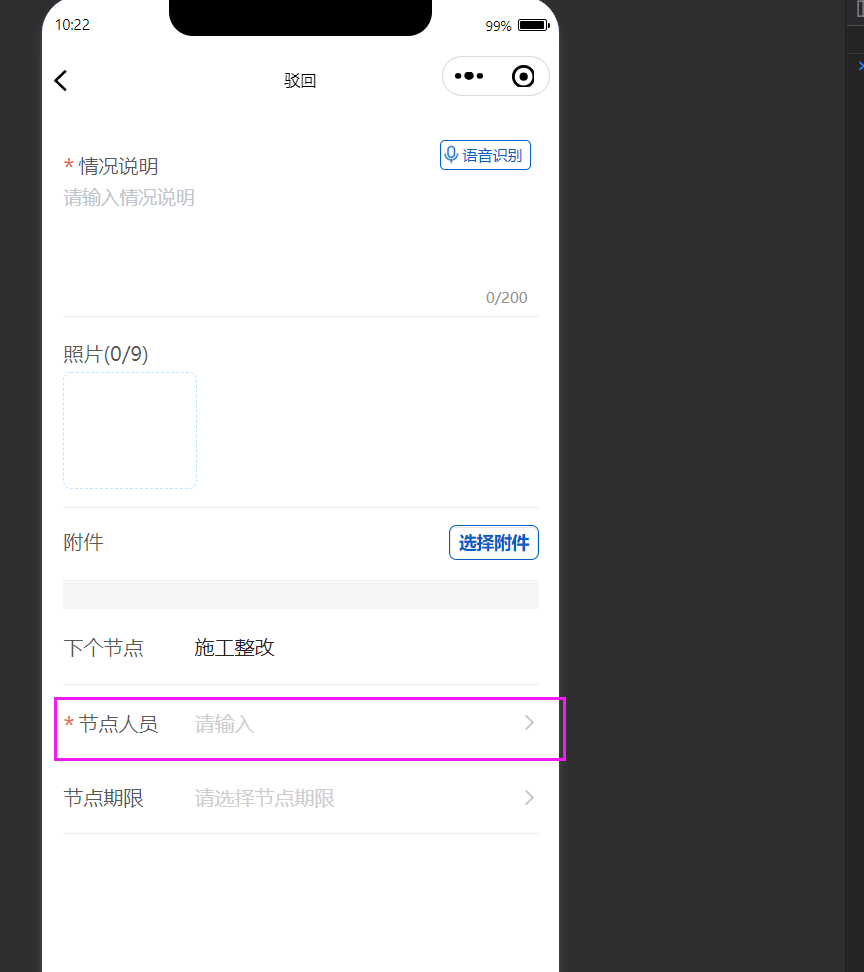
<suit-form-select :required="true" label="节点人员" labelWidth="105" prop="nextHandleUser"
:requestUrl="'/rest/scTaskCandidate/findCurrTaskUserList'" :format="['name','userId']"
v-model="handleInfo.nextHandleUser" :isSkip="true" :params="paramsCurr" :isMultiple="true">
</suit-form-select>
</suit-form>
</view>
</template>
<script>
data() {
return {
handleInfo: {
nextHandleUser: ''
},
paramsCurr: {} // 传递给接口的参数
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 | 是否必填 |
|---|---|---|---|---|---|
| format | 数据显示的字段和绑定的字段 | Array | —— | ['name', 'id'] | 否 |
| filterCurrentUser | 选择列表数据时,是否过滤当前登录人,true为过滤掉 | Boolean | false、true | false | 否 |
| required | 是否显示左边的必填星号,只作显示用,具体校验必填的逻辑,请在rules中配置 (默认 false ) | Boolean | false\true | false | 否 |
| defaultFirstItem | 是否默认list数据的第一个被默认选中 | Boolean | false、true | false | 否 |
| prop | form表单绑定的值,存在于form的model属性绑定的对象中 | String | —— | '' | 是 |
| label | form表单元素左侧文字内容 | String | —— | '' | 否 |
| labelWidth | form表单元素左侧文字内容的宽度 | [String, Number] | —— | 46 | 否 |
| placeholder | 表单元素的占位提示文字 | String | —— | '请输入' | 否 |
| params | 传递给接口的参数 | Object | —— | {} | 否 |
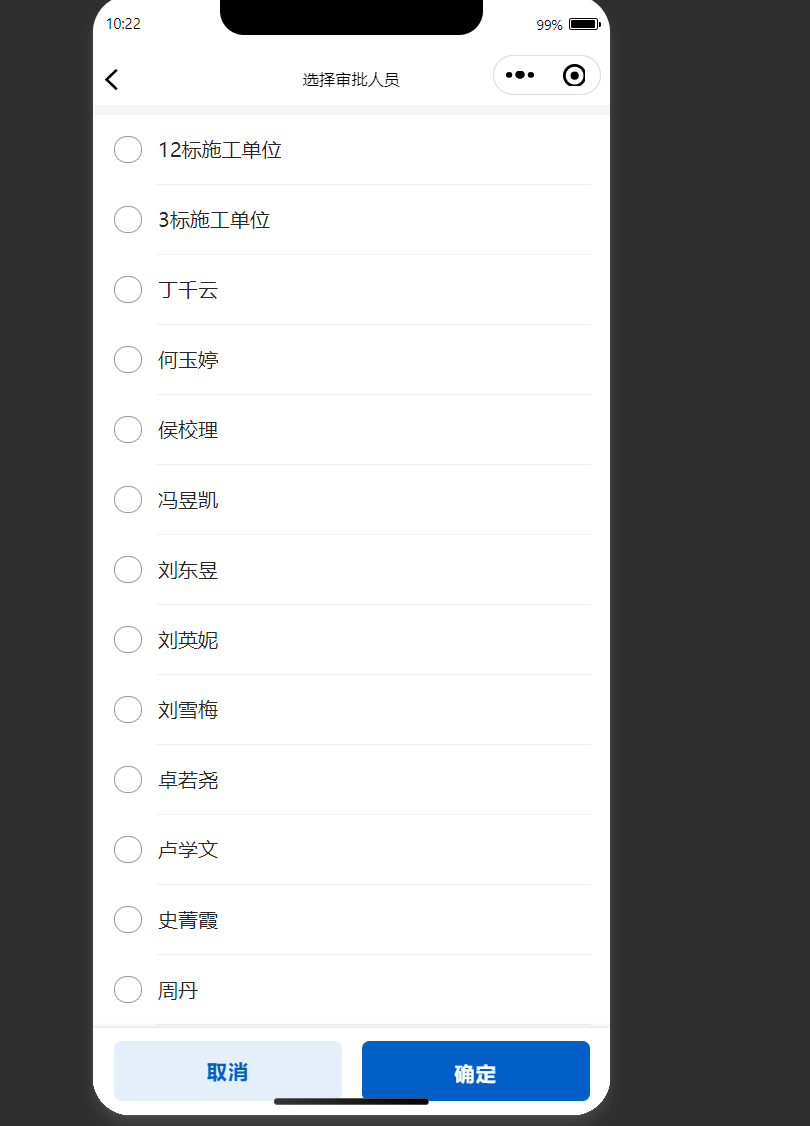
| isMultiple | 是否多选 | Boolean | false、true | false | 否 |
| isSkip | 列表选择是否跳转页面 | Boolean | true、false | null | 否 |
| value | 用于双向绑定 | [String, Boolean, Number, Array] | —— | null | 否 |
| title | 跳转页面的顶部标题 | String | —— | '选择审批人员' | 否 |
| requestUrl | 接口地址 | String | —— | 'rest/constructionManage/projectOrgUser' | 否 |
# 事件
| 事件名称 | 说明 | 回调参数类型 |
|---|---|---|
| @firstSelect | 获取默认第一个选择的数据 | Object |
| @select | 选择了元素触发的事件,返回的参数是选择的内容 | [Array、Object] |
| @input | 获取选择元素的name | String |