# 公司人员选择

说明
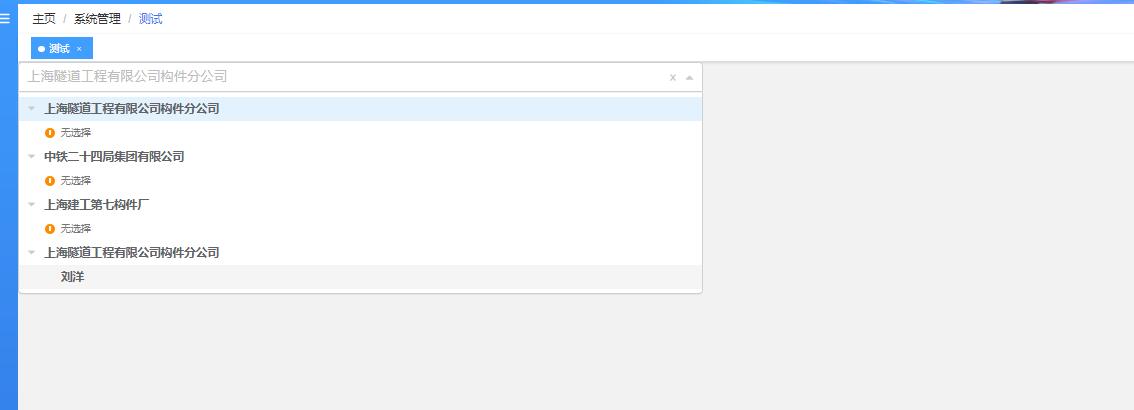
1、人员选择下拉框,是利用vue-treeselect多选组件来实现人员的树形下拉框选择功能vue-treeselect (opens new window)
2、该组件的封装提高了开发效率,主要用于表单配置时自定义表单的书写。
# 使用
<template>
<div>
<select-personnel
:tenders-id="id"
:value.sync="modelValue"
@emitQueryOrgUserList="emitQueryOrgUserList"
:disabled="false"
></select-personnel>
</div>
</template>
<script>
export default {
data() {
return {
id: 5,
modelValue: 132
}
},
methods: {
emitQueryOrgUserList(val) {
// 默认一进来会执行的方法
console.log(val, 'list')
console.log(this.modelValue, 'value')
}
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| tendersId | 传递给queryOrgUserList({ tendersId: tendersId })这个接口的id | Number | ||
| normalizer | 如果通过AJAX加载的选项数据与vue-treeselect要求的数据结构不同,可以用此属性自定义键名 | Function | ||
| multiple | 下拉框是否可以多选,默认false | boolean | ||
| disableBranchNodes | 是否只能选择子节点,默认false | boolean | ||
| disabled | 是否禁用,默认false | boolean | ||
| id | 传入的id作为自定义键名中的id属性,默认'id' | string | ||
| value | v-model绑定的值,数据中的id值。写法有所区别:[:value.sync=".."]需要增加sync,这样来实现双向绑定 | String | Number |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| emitQueryOrgUserList | 默认一进来会执行的方法 | 传递一个参数:treeData,下拉框的数据 |