说明
该组件支持以下功能:
1、文件模板下载
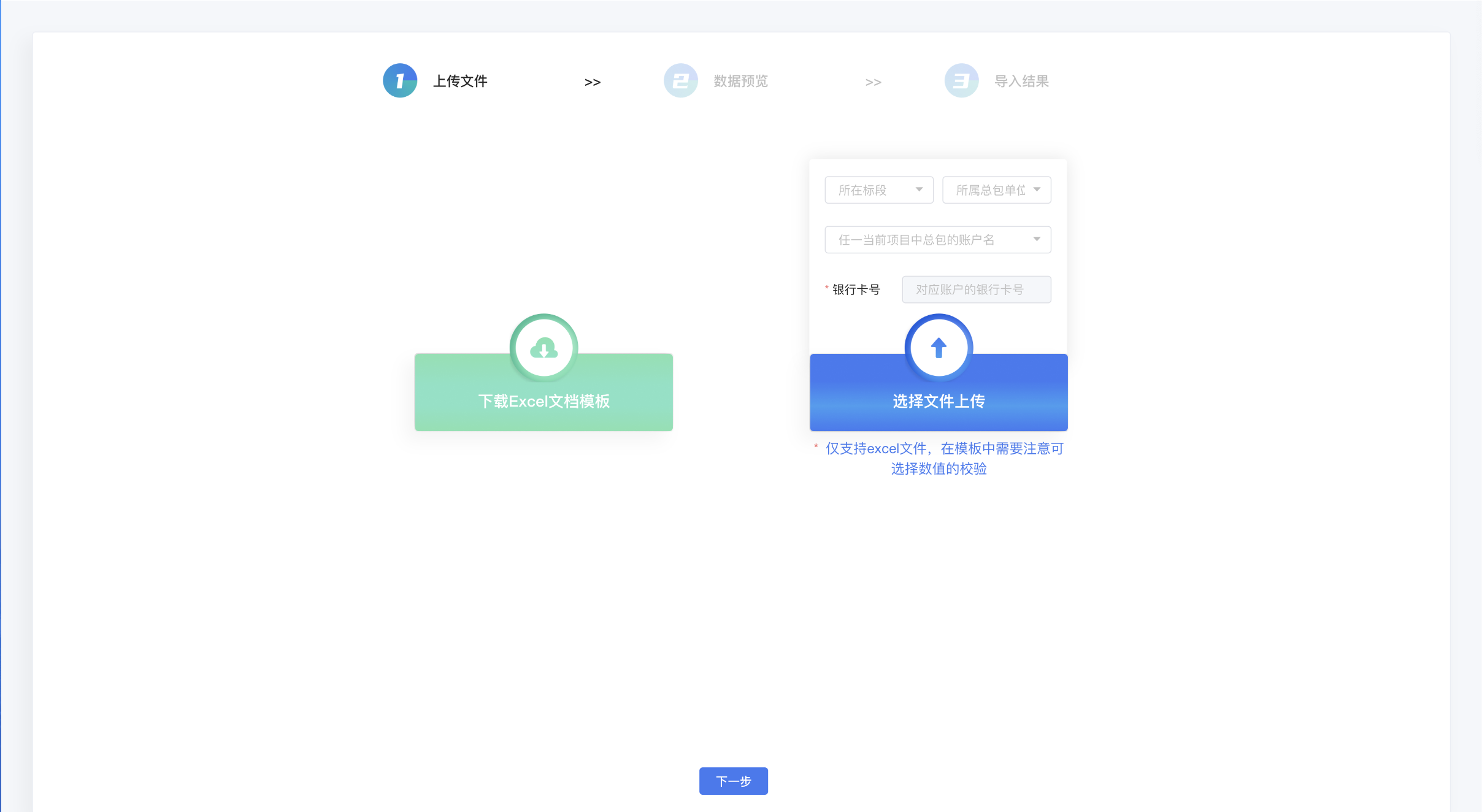
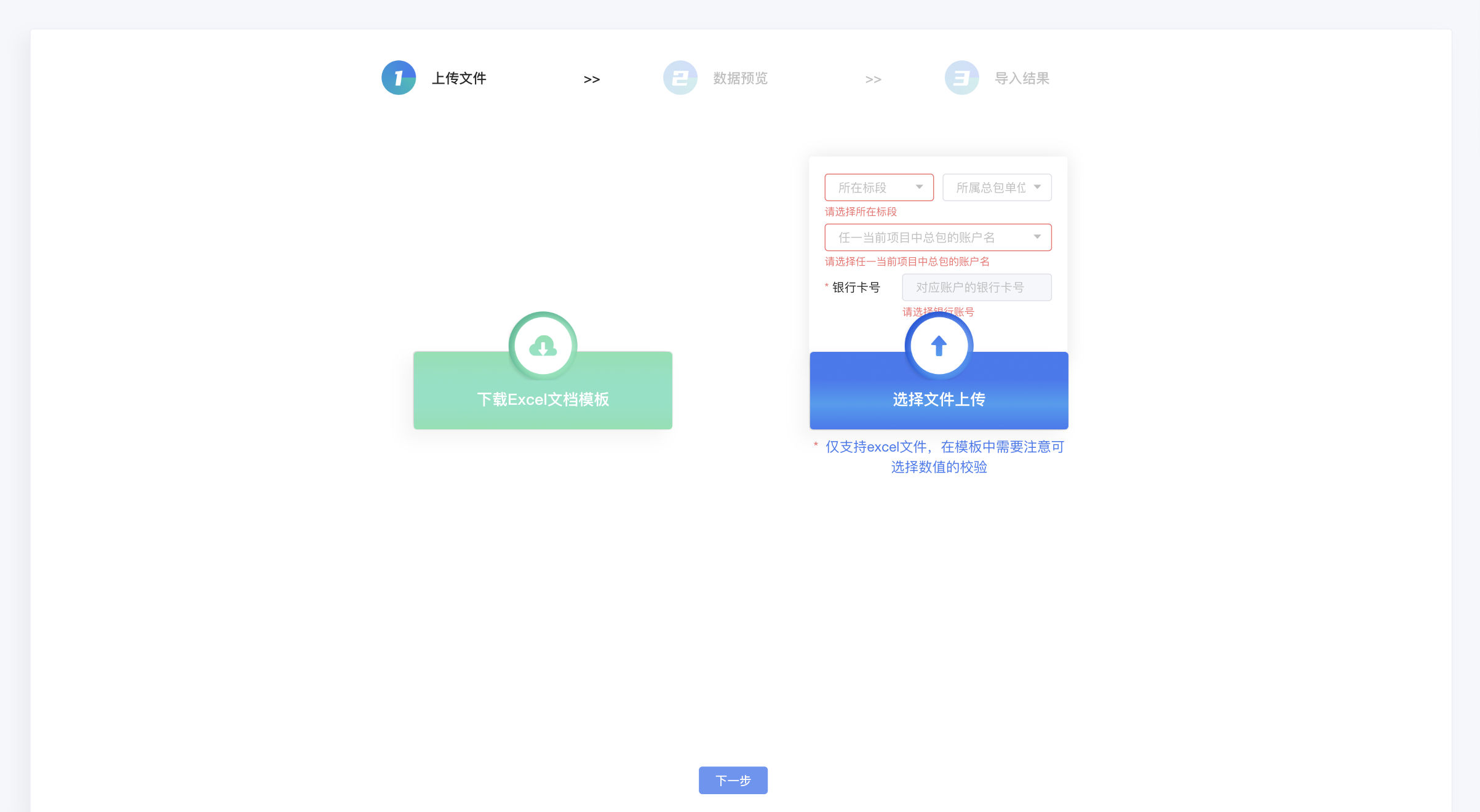
2、文件上传——支持条件显性、隐性传参;参数必填校验;参数form表单栅格布局;
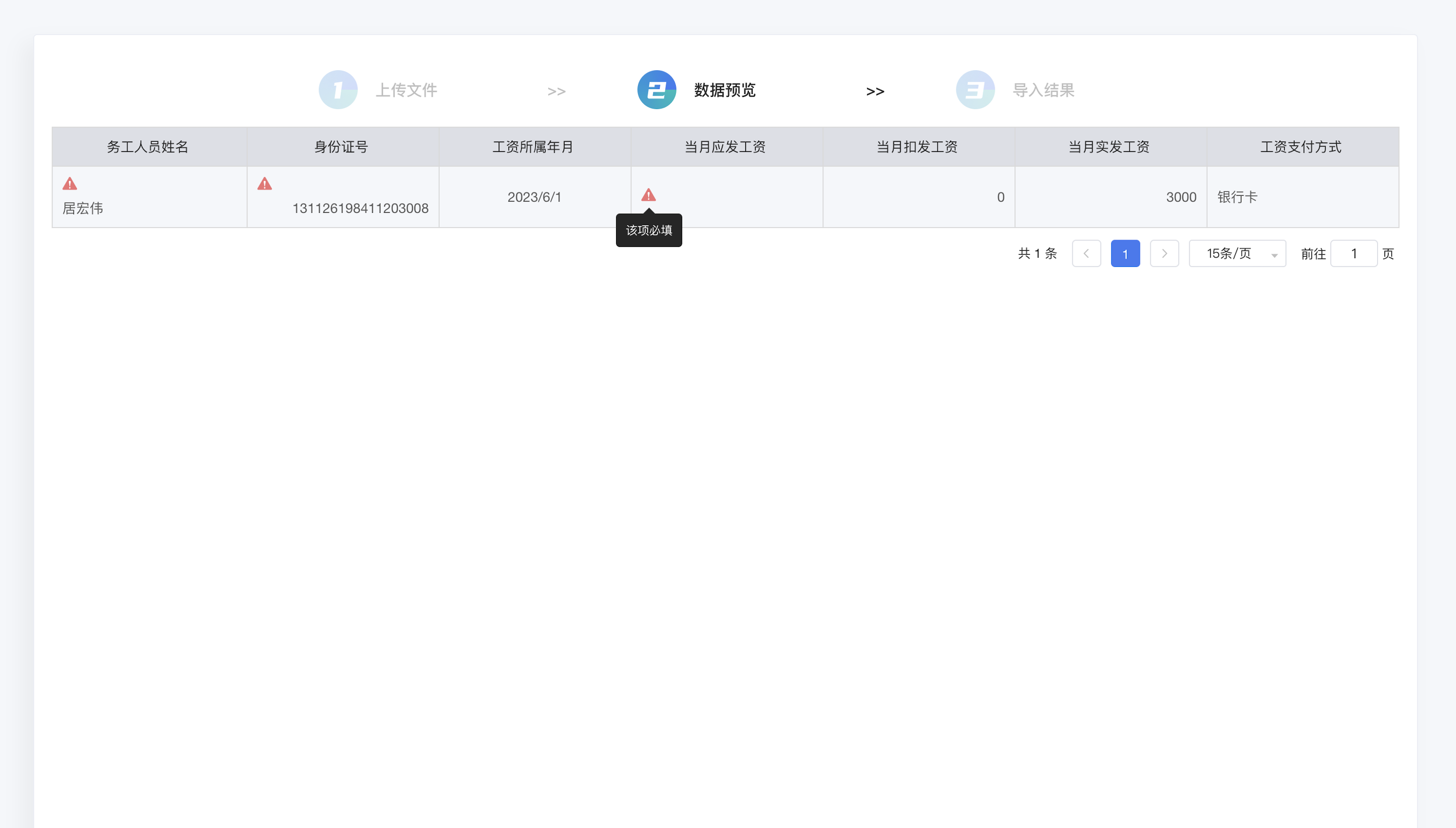
3、数据预览——数据‘该项必填’、‘数据格式有误’提示
# 显性传参、表单布局、必填校验


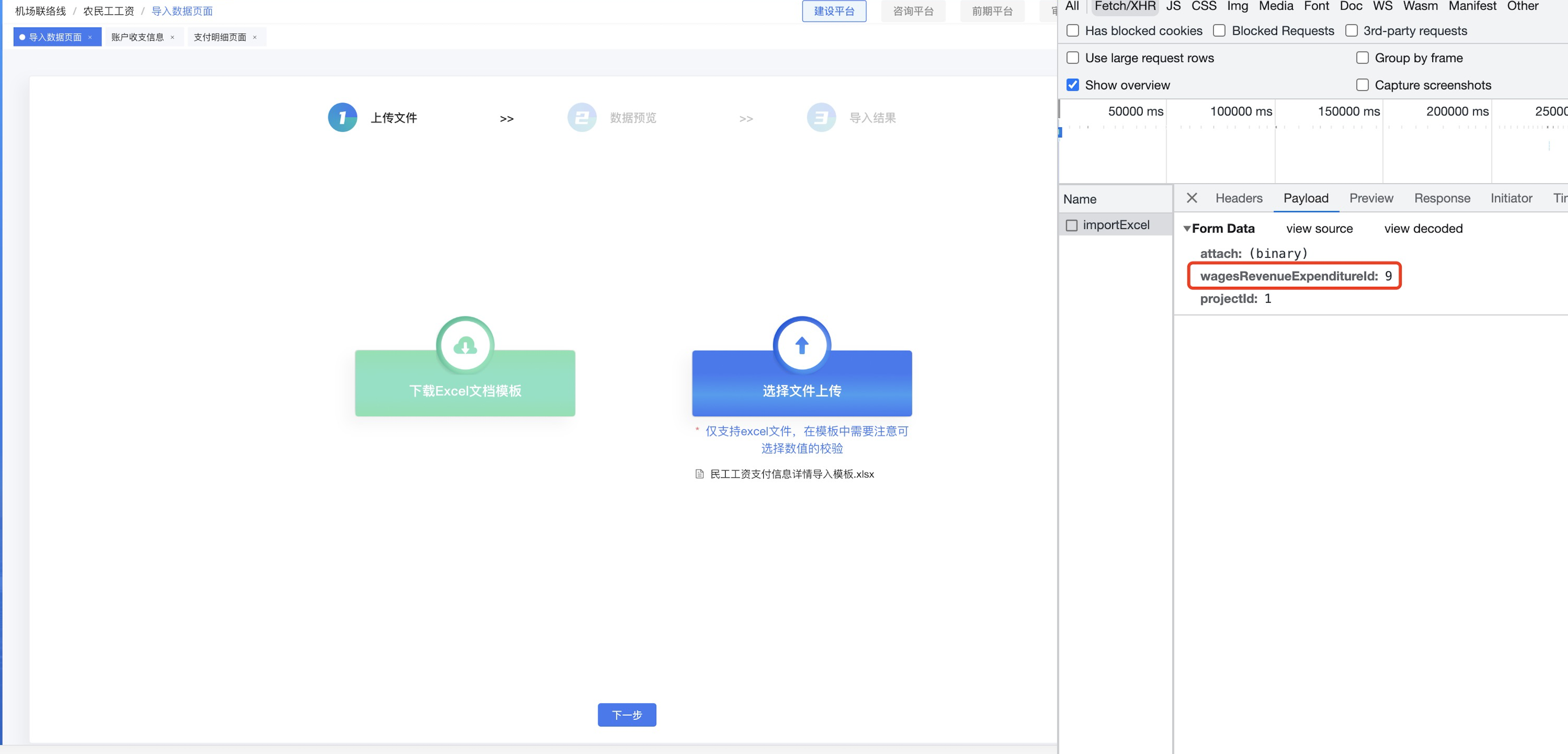
# 隐性传参、预览、‘该项必填‘、’数据格式有误’提示


# 使用
<template>
<div class="app-container">
<import-component
:form-data="formData"
:form-param="formParam"
:rules="rules"
></import-component>
</div>
</template>
<script>
import ImportComponent from '../components/importComponent.vue'
export default {
name: 'AccountInformation',
components: { ImportComponent },
data() {
return {
formData: [
{
span: 12,
type: 'select',
placeholder: '所在标段',
model: 'tendersId',
filterable: true,
multiple: false,
list: [],
change: (...arg) => {
this.changeTender(...arg)
}
},
{
span: 12,
type: 'select',
placeholder: '所属总包单位',
model: 'projectParticipationOrgId',
filterable: true,
multiple: false,
list: [],
change: (...arg) => {
this.changeOrg(...arg)
}
},
{
type: 'select',
span: 24,
style: 'width:264px;',
placeholder: '任一当前项目中总包的账户名',
model: 'wagesSpecialAccountId',
list: [],
change: (...arg) => {
this.changeAccount(...arg)
}
},
{
type: 'input',
title: '银行卡号',
span: 24,
placeholder: '对应账户的银行卡号',
model: 'bankAccount',
disabled: true
}
],
rules: {
bankAccount: [
{ required: true, message: '请选择银行账号', trigger: 'blur' }
],
tendersId: [
{ required: true, message: '请选择所在标段', trigger: 'blur' }
],
wagesSpecialAccountId: [
{
required: true,
message: '请选择任一当前项目中总包的账户名',
trigger: 'blur'
}
]
},
formParam: {
tendersId: null,
bankAccount: '', // 对应账户名称的银行卡号
projectParticipationOrgId: null, // 总包单位
projectParticipationOrgName: '', // 总包单位名称
wagesSpecialAccountId: '' // 任一当前项目中总包的账户名
}
}
},
computed: {},
created() {
let path
if (this.$route.query) {
path = this.$route.query.path ? this.$route.query.path : ''
}
const request = {
$downloadTemplateApi: 'rest/wagesExpenditureDetail/downloadTemplate',
$uploadTemplateApi: 'rest/wagesExpenditureDetail/importExcel',
$uploadTemplateBatchSaveApi: 'rest/wagesExpenditureDetail/batchSave'
}
this.$storage.setStorage('custormerFormInfo', {
request,
path
})
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.accountInformationClass {
}
</style>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| formData | 显性参数,form表单提交参数 | Object | — | |
| formParam | 隐性参数,接口传参,不在页面显示 | Object | — | — |
| rules | form表单校验 | Object | — | - |
| $downloadTemplateApi | 模板下载接口地址 | String | — | - |
| $uploadTemplateApi | 上传接口地址 | String | — | - |
| $uploadTemplateBatchSaveApi | 保存接口地址 | String | — | - |