
说明
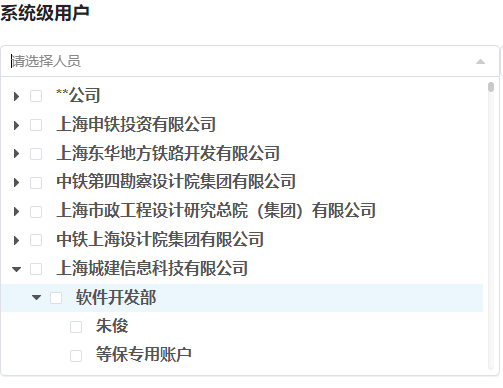
1、系统级公司人员选择下拉框,是利用vue-treeselect多选组件来实现人员的树形下拉框选择功能vue-treeselect (opens new window)
2、在组件中调用userTreeEnableData接口。
3、系统级公司人员选择的组件作用是获取系统级公司中的人员信息。
# 使用
<template>
<div>
<el-form-item label="受令人" prop="userIds">
<suit-select-user
ref="SelectUser"
:user-ids.sync="ruleForm.userIds"
:is-multiple="true"
@getSelect="changeUser"
></suit-select-user>
</el-form-item>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
ruleForm: {
userIds: []
}
}
},
methods: {
changeUser(node) {
}
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| userIds | 人员的id | array[] | — | — |
| disabled | 是否可编辑 | boolean | true,false | false |
| isMultiple | 是否可多选 | boolean | true,false | true |
| middleWare | Function() | — | — |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| getSelect | 获取列表信息 | e |