# 模型视图组件

说明
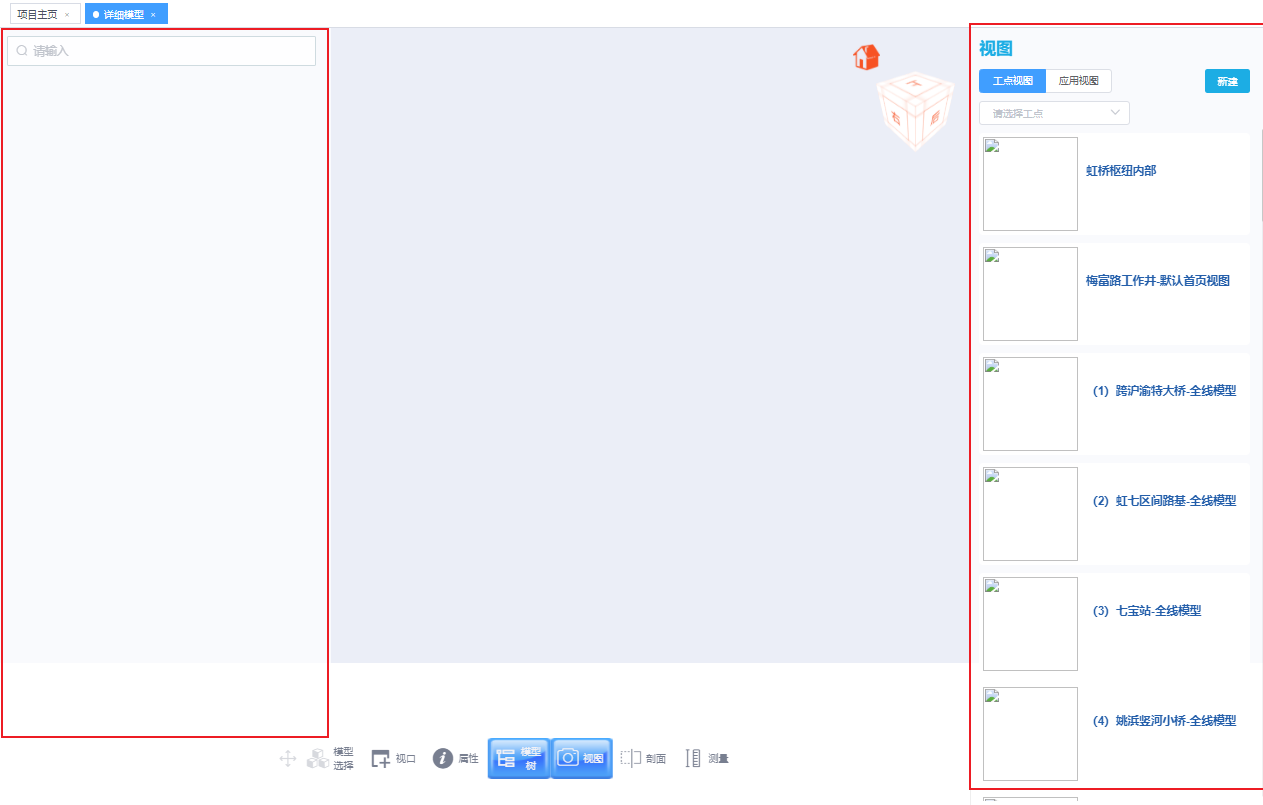
1、模型视图组件利用页面布局书写了模块组件,在这个模块里面可以添加其他内容。
2、该组件的封装提高了开发效率,页面布局更加清晰。
# 使用
<template>
<div>
<drawer
:display.sync="infoVisible"
:inner="true"
:mask="false"
width="430px"
position="left"
>
<div>添加内容</div>
</drawer>
</div>
</template>
<script>
import drawer from '@/components.drawer'
export default {
name: 'Test'
components: {
drawer
},
data() {
return {
infoVisble: true
}
},
methods: {
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| display | 是否打开 | boolean | true,false | false |
| title | 标题 | string | — | — |
| closable | 是否显示关闭按钮 | boolean | true,false | true |
| mask | 是否显示遮罩 | boolean | true,false | true |
| maskClosable | 是否点击遮罩关闭 | boolean | true,false | true |
| width | 宽度 | string | — | — |
| inner | 是否在父级元素中打开 | boolean | — | false |
| position | 显示的位置 | string | — | right |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| closeByMask | 当用户点击遮罩关闭时触发该事件 | e |