
说明
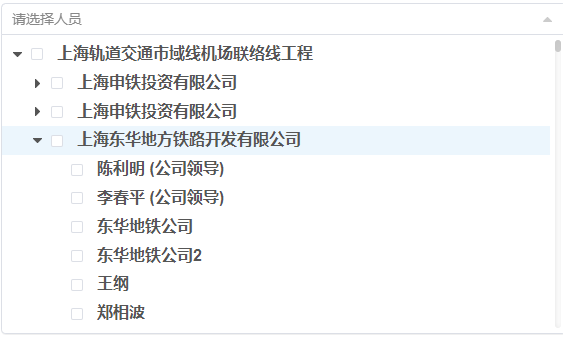
1、项目级人员选择下拉框,是利用vue-treeselect多选组件来实现人员的树形下拉框选择功能vue-treeselect (opens new window)
2、在组件中调用syncProjectUserTreeData4接口。
3、项目级人员选择的组件作用是获取项目中的人员信息。
# 使用
<template>
<div>
<el-form-item label="项目级用户" prop="userIds">
<suit-select-project-user
:user-ids.sync="ruleForm.userIds"
@input="validUserIds"
:is-multiple="true"
></suit-select-project-user>
</el-form-item>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
ruleForm: {
userIds: []
}
}
},
methods: {
validUserIds() {
this.$refs['ruleForm'].validateField('userIds', (res) => {})
}
}
}
</script>
# 参数说明
# 属性
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| userIds | 人员的id | array[] | — | — |
| userId | 人员的id | string,number | — | — |
| isSelectUser | 是否是选中的人员 | boolean | true,false | false |
| disabledBranchNodes | 是否是双分支节点 | boolean | true,false | false |
| isMultiple | boolean | true,false | true | |
| middleWare | Function() | — | — |
# 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| getSelect | 获取列表信息 | e |
| input | 获取输入框信息 | e |