
说明
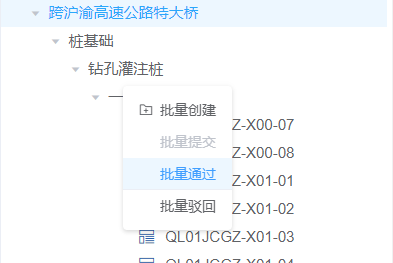
用户选择某个标签进行鼠标右键点击,显示菜单。
# 使用
<template>
<div id="app" style="width:100vw;height:100vh" @contextmenu.prevent="onContextmenu"></div>
</template>
<script>
export default {
methods: {
onContextmenu(event) {
this.$contextmenu({
menuList: [
{
label: '批量创建',
icon: 'el-icon-folder-add',
fn: () => { console.log('批量创建') }
},
{
label: '批量提交',
disabled: true,
fn: () => { console.log('批量提交') }
},
{
label: '批量通过',
line: true,
fn: () => { console.log('批量通过') }
},
{
label: '批量驳回',
fn: () => { console.log('批量驳回') }
}
],
event,
//x: event.clientX,
//y: event.clientY,
customClass: "class-menu",
zIndex: 3,
minWidth: 100,
data:[...]
})
}
}
};
</script>
# 参数说明
# 主菜单
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| menuList | 菜单结构信息 | Array[] | — | — |
| event | 鼠标事件信息 | Event | — | — |
| x | 菜单显示X坐标, 存在event则失效 | number | — | 0 |
| y | 菜单显示Y坐标, 存在event则失效 | number | — | 0 |
| zIndex | 菜单层级样式z-index则失效 | number | — | 2 |
| customClass | 自定义菜单class | number | — | — |
| minWidth | 菜单最小宽度 | number | — | 150 |
| data | 菜单可传入参数 | null | — | — |
# 子菜单 menuList
| 属性 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| icon | 菜单项图标 | string | — | — |
| label | 菜单项名称 | string | — | — |
| disabled | 菜单项是否禁用 | boolean | — | false |
| line | 菜单项分割线 | boolean | — | false |
| fn(item,data) | 菜单点击回调函数(返回两个参数:当前菜单项item数据,主菜单传入的data数据) | Function(item,data) | — | — |