# 引入文件
import treeTableUtils from '@/utils/treeTableUtils'// 工具所在路径
# 初始化分页参数方法
treeTableUtils.initPageParams(this.page, this, true)
提示
initPageParams方法是初始化分页相关的参数,参数有三:page(分页相关的参数)、this(执行上下文)、noDeep(是否为深度模式,非深度模式仅支持两个层级的操作)。
# 渲染子级
# 深度模式
treeTableUtils.createhasExpandNodes()
提示
createhasExpandNodes方法先根据当前有没有展开节点,要是没展开节点返回。如果当前展开节点也是当前的根节点,则把符合这个条件的节点数据存储起来。
# 非深度模式
treeTableUtils.createCurrRootMap()
提示
createCurrRootMap方法是非深度模式(两层结构),它将二级子节点的数据存储在map对象里。
# 生成当前页面的数据
treeTableUtils.productPageList()
提示
productPageList方法是根据渲染子级时的map字段,把整个当前页面的数据存储在pageList字段上。
# 处理当前页面的数据
treeTableUtils.dealPageList()
提示
dealPageList方法通过变量key(当前筛选关键字)进行判断,根据关键字存在与否,对当前根节点的列表数据进行筛选;再根据是否进行分页与当前的分页参数选取当前的页面根节点;然后渲染子级,最后用productPageList方法处理当前页面数据。
# 根节点查询
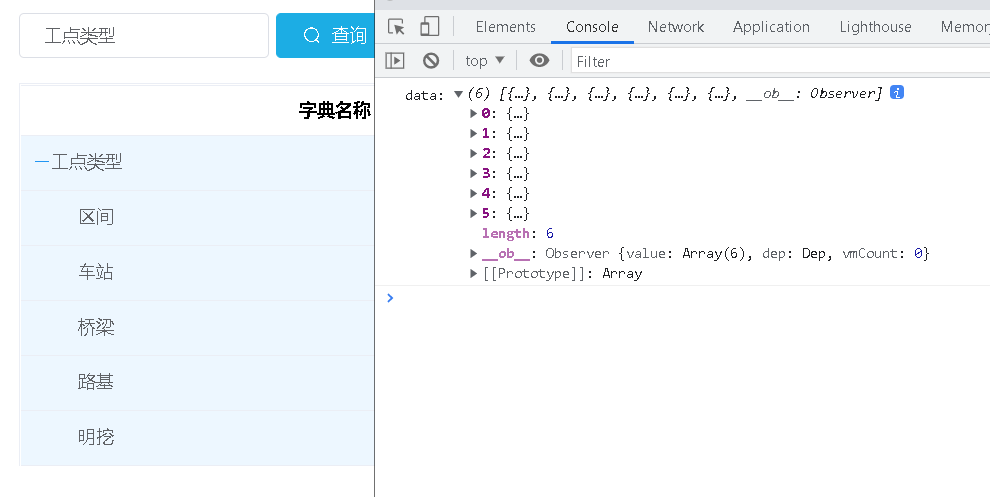
this.data = treeTableUtils.searchByRoot(this.page.key)
console.log('data:', this.data)

提示
searchByRoot方法是根据关键字对节点进行查询。把关键词赋值,且分页设置为1,而后进行dealPageList方法的运行。
# 分页
this.data = treeTableUtils.changeCurrPage(val)
提示
changeCurrPage方法是根据传入的页面进行查询。把分页设置为传入的页面值,而后进行dealPageList方法的运行。
# 处理列表数据
treeTableUtils.dealList(list, oldData)
提示
dealList方法参数有二:list是当前最新调用接口获取的列表数据、oldData是老的列表数据。此方法会对新数据跟老数据进行相应存储,新数据也会对所有根节点进行筛选存储。然后根据处理当前页面的数据方法获取到pageList字段即当前列表的数据。
# 列表方法
treeTableUtils.getList({
api: getDicList,
params: this.listQuery,
oldData: this.data
}).then((res) => {
console.log('res:', res)
})

提示
getList方法参数有三:api(查询列表的接口)、params(接口的参数)、oldData(现有的列表数据)。此方法通常使用在增删列表上。先调用接口获取到列表,列表数据传入dealList进行处理,得到的pageList是当前页面列表现在渲染的全部数据。然后通过resetExpendStatus方法对照oldData数据把列表的每一项数据补充详细,得到最终需要使用的完整详细的列表数据。
# 懒加载节点状态处理
console.log('data', data,'this.data', this.data,'this.expandedKeys', this.expandedKeys)
this.data = treeTableUtils.resetExpendStatusLazy(
data,
this.data,
this.expandedKeys
)
console.log('this.data:', this.data)
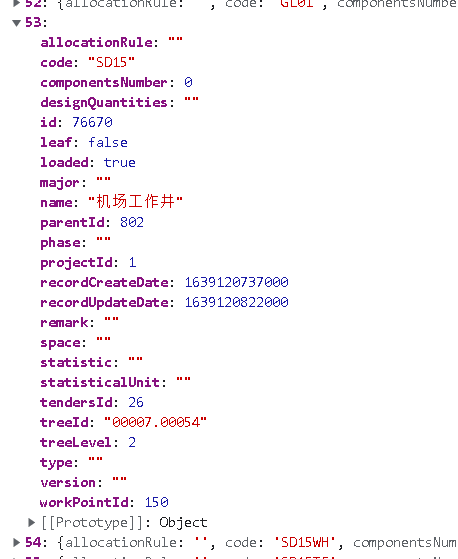
方法没调用前的data

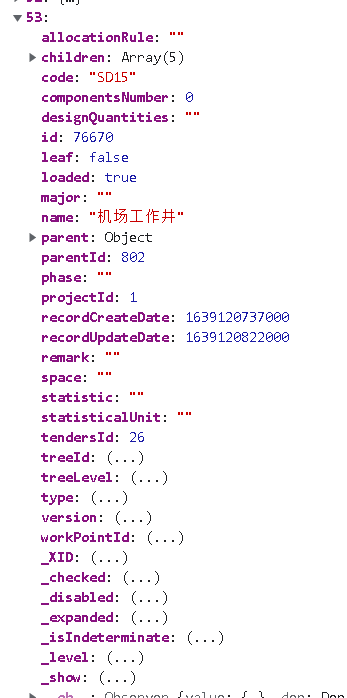
方法调用后的data

提示
resetExpendStatusLazy方法参数有四:data是当前最新调用接口获取的列表数据、oldData是现有的列表数据、expandedKeys是展开的节点、loadedName是判断是否展开的字段,默认:loaded。
# 前端懒加载处理
this.data = treeTableUtils.loadMoreData(val)
提示
loadMoreData方法在点击收缩层级触发,传入的参数是当前点击的那一项。首先根据已展开节点中是否存在此项来判断:如果没有,则根据传入的那一项的id来从所有数据中通过parentid找到它子级元素,并存储在已展开节点中;如果有,则在已展开节点中进行相应的删除。
# 找到相关兄弟节点
this.info = treeTableUtils.getNodeInfo({
data: data,
curEle: val
})
提示
getNodeInfo方法参数有二:data是当前列表数据、curEle是当前节点数据。此方法的处理是会先找到跟目标节点同级的所有节点集合,然后根据索引进行判断处理。最终返回:同级集合、前一个兄弟节点、后一个兄弟节点、是否是同级第一个节点、是否是同级最后一个节点。
# 操作按钮的筛选操作
// 表格操作按鈕
operButton(val) {
let btns = [
{
id: 'up',
class: 'iconshangyi',
value: '上移',
click: this.updateToUp
},
{
id: 'down',
class: 'iconxiayi',
value: '下移',
click: this.updateToDown
},
{
id: 'add',
class: 'iconxinzeng',
value: '添加',
click: this.addChild
},
{
id: 'edit',
class: 'iconxiugai',
value: '编辑',
privilege: this.privilege.edit,
click: this.updateDic
},
{
id: 'delete',
class: 'iconshanchu1',
value: '删除',
click: this.deleteDic
}
]
// 当为叶子节点 并且不为根节点时
if (val.leaf && val.treeLevel !== 1) {
btns = [
{
id: 'up',
class: 'iconshangyi',
value: '上移',
click: this.updateToUp
},
{
id: 'down',
class: 'iconxiayi',
value: '下移',
click: this.updateToDown
},
{
id: 'edit',
class: 'iconxiugai',
value: '编辑',
privilege: this.privilege.edit,
click: this.updateDic
},
{
id: 'delete',
class: 'iconshanchu1',
value: '删除',
click: this.deleteDic
}
]
}
return treeTableUtils.filterOprButtons(val, btns, this.data)
}
提示
filterOprButtons方法参数有三:val是当前节点数据、btns是操作的按钮数据集、data是当前列表数据(传递到getNodeInfo方法使用)。此方法根据是否是首尾节点以及是否有子节点,然后再传入的按钮操作数组集中进行相应筛选。