说明
树形表格复选功能基于treeTable组件
# 初始化
import TreeCheckBoxUtils from '@/utils/treeCheckBoxUtils'// 工具所在路径
let treeCheckBoxUtils = null
export default {
...
methods:{
getTreeCheck() {
treeCheckBoxUtils = new TreeCheckBoxUtils({
data: this.data,// 列表数据 非树结构;默认null
leafName: this.leafName,// 叶子节点标识属性名称;默认'leaf'
checkedName: this.checkedName,// 节点钩选框是否钩选标识属性名称;默认'_checked'
showName: this.showName,// 节点钩选框是否显示标识属性名称;默认'_show'
disabledName: this.disabledName,// 节点钩选框是否禁用标识属性名称;默认'_disabled'
indeterminateName: this.indeterminateName,// 节点钩选框是否半钩选标识属性名称;默认'_isIndeterminate'
key: this.key// 节点的关键属性;默认'id'
}),
}
},
...
}
# 获取选中列表
treeCheckBoxUtils.getCheckedNodes({
data,// 当前列表
leafOnly: false,// 是否只是返回选中的叶子节点
includeHalfChecked: false// 是否返回半选状态的节点
})
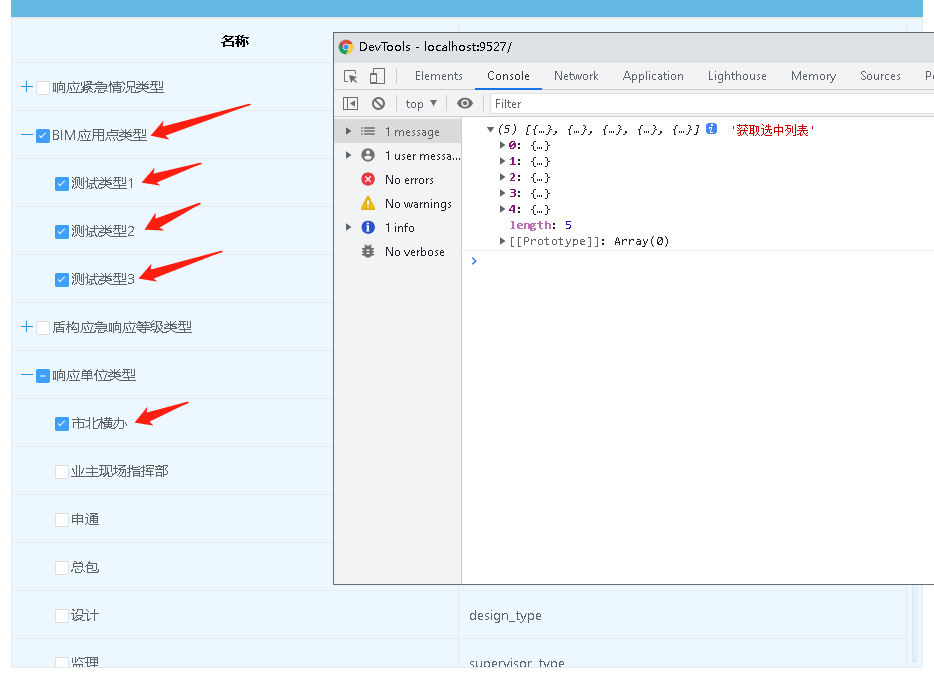
# 节点全判断,不返回半选状态
const nodes = treeCheckBoxUtils.getCheckedNodes({
data: this.dataListAlls,
leafOnly: false,
includeHalfChecked: false
})
console.log(nodes, '获取选中列表')

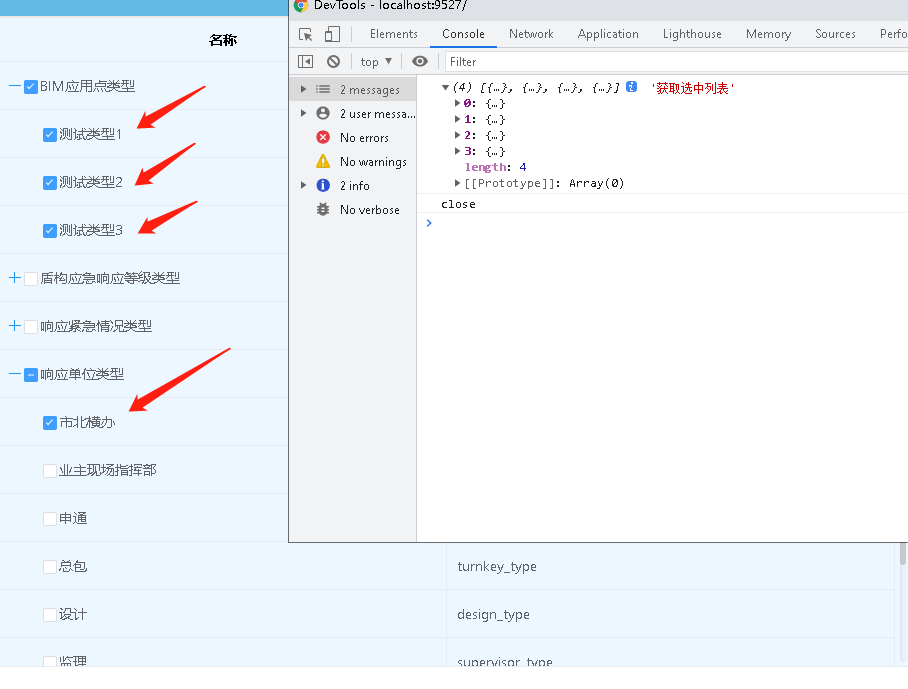
# 返回叶子节点,不返回半选状态
const nodes = treeCheckBoxUtils.getCheckedNodes({
data: this.dataListAlls,
leafOnly: true,
includeHalfChecked: false
})
console.log(nodes, '获取选中列表')

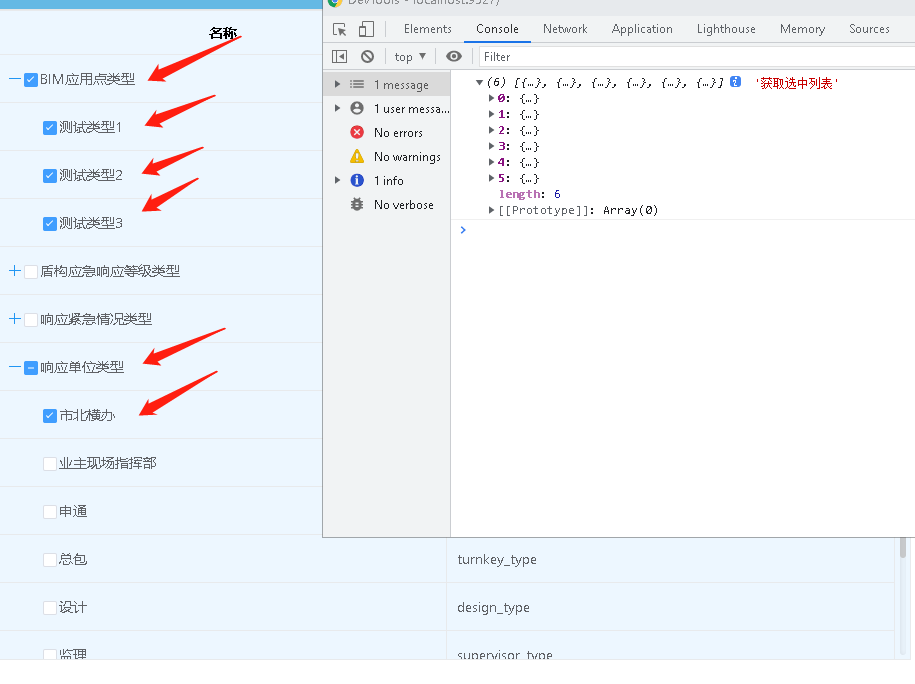
# 节点全判断,返回半选状态
const nodes = treeCheckBoxUtils.getCheckedNodes({
data: this.dataListAlls,
leafOnly: false,
includeHalfChecked: true
})
console.log(nodes, '获取选中列表')

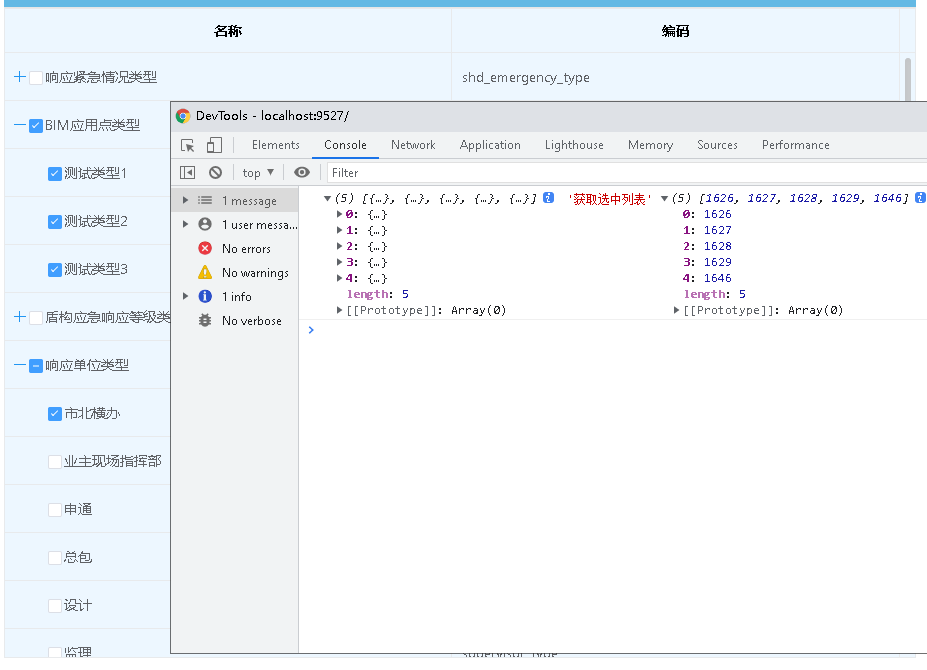
# 获取选中列表的特定字段值
// 返回在getCheckedNodes方法基础上列表的某字段值(字段由实例对象时传入的key决定,默认为id)
treeCheckBoxUtils.getCheckedKeys({
data,// 当前列表
leafOnly: false,// 是否只是返回选中的叶子节点
includeHalfChecked: false// 是否返回半选状态的节点
})

# 选中节点
// 返回在getCheckedNodes方法基础上列表的某字段值(字段由实例对象时传入的key决定,默认为id)
treeCheckBoxUtils.setChecked({
data,// 当前列表
checkedNodes: this.defaultCheckedNodes,// 需要处理勾选节点的 key 或者 data 或者 dataArr
checked: true// 是否选中节点;默认 true
})
treeCheckBoxUtils.setChecked({
data: res.result.invStageAdjustData,
checkedNodes: this.defaultCheckedNodes,
checked: true
})
console.log('节点', this.defaultCheckedNodes)

# 对非叶子节点的操作
treeCheckBoxUtils.leafOnlyCanOperate({
data,// 当前列表
prop: 'disabled'// 可选值disabled,show 默认值disabled
})
# 组件源码及综合示例参考
源码 (opens new window)示例 (opens new window)文档 (opens new window)