# 引入文件
import tableAttach from '@/utils/tableAttach'// 工具所在路径
# 处理列表里的文件
# getUrlList
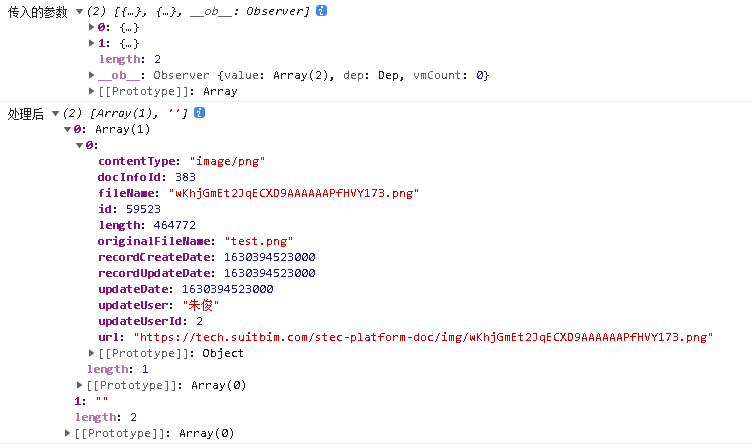
console.log('传入的参数', res.result)
tableAttach.getUrlList(res.result).then((urlList) => {
console.log('处理后', urlList)
})

提示
getUrlList方法中参数有三:list(需要处理的列表)、docid(列表中每一项文件id的字段名,默认docId字段)、isDown(判断是否为下载,若无则根据文件类型判断)。这个方法是把列表每一项中文件id值传入getSigleUrl方法处理,处理后的返回就是上图中处理后的列表的每一项。其中除了url字段其余都是根据docid调用接口获取。url字段的结果是进行了dealUrl处理的结果。
# generateList
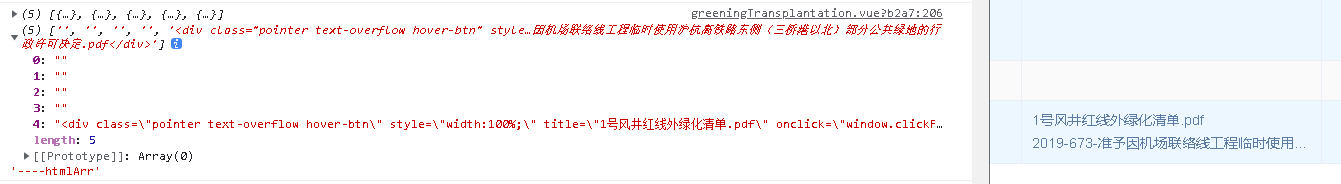
const htmlArr = await tableAttach.generateList(list, 'docId')
console.log(list, htmlArr, '----htmlArr')

提示
generateList方法中参数有四:list(需要处理的列表)、docid(列表中每一项文件id的字段名,默认docId字段)、isDown(判断是否为下载,若无则根据文件类型判断)、showDetail(是否显示上传时间和上传人,默认不显示)。这个方法是把列表每一项中文件id值传入dealItem方法处理,处理后的返回就是上图中处理后的列表的每一项。若有文件id,返回的是html标签。其中标签中点击需处理的链接是调用了dealUrl方法处理的结果。
# getLatestTime
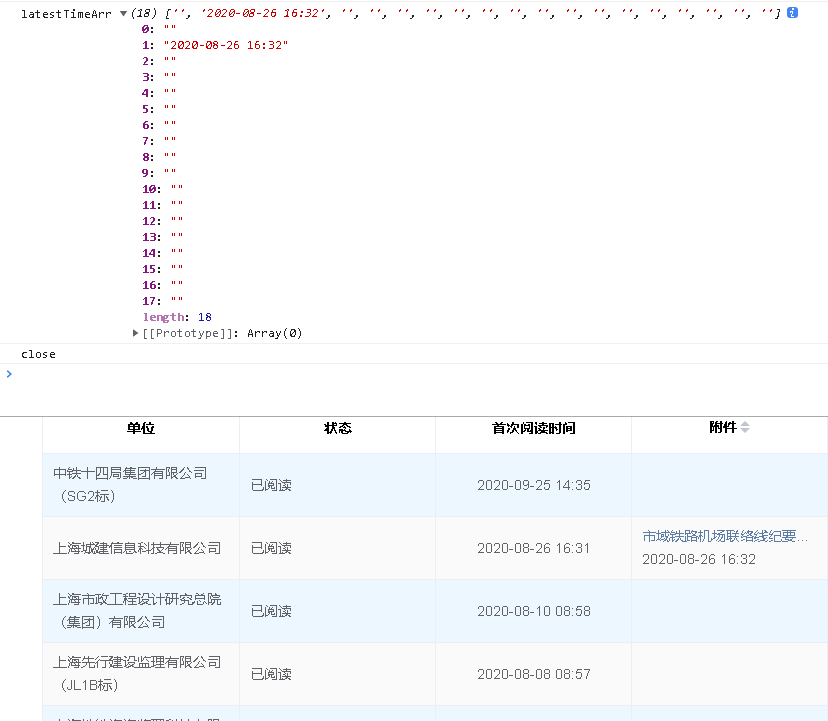
const latestTimeArr = await tableAttach.getLatestTime(list)
console.log('latestTimeArr', latestTimeArr)

提示
getLatestTime方法参数——list(需要处理的列表)。这个方法是为列表每一项中返回存在的文件创建日期。列表每一项遍历getSingleLatestTime方法处理。