# 依赖安装
拉取完成代码后,进入到stec-promis-page目录下,执行命令:npm i
目前组件层,框架层,相关业务模块层,都是以包的方式进行发布,为了保证可以看到最新的效果,可以先执行npm run update。
# 运行与打包
# webpack
执行npm run dev,是使用webpack5进行运行,首次编译需要等待的时间很长,热更新也是需要有一定时间。
# vite
执行npm run vite,是采用vite进行运行,启动时间很快,一开始进行浏览器也需要等待一段时间,对于部分有新的依赖的页面,需要有依赖的构建,会导致进入此页面前有一段等待时间。
# build
vite采用的是rollup进行打包,而我们在webpack5打包速度上做了很多优化,比如开启多线程,包体积的拆解等,因此构建生产包时,我们依旧采用的是webpack5。
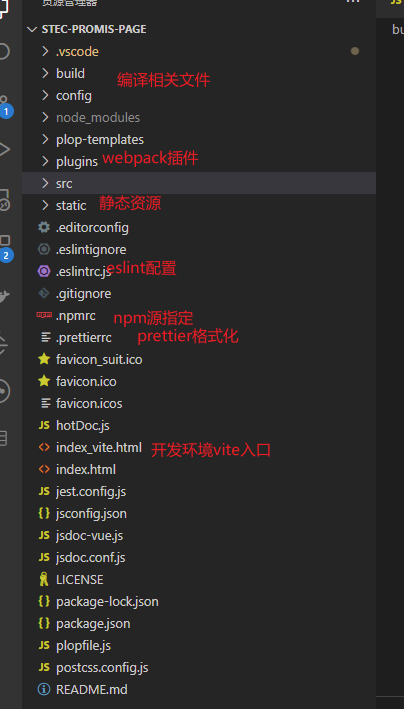
# 项目目录

.vscode有两个文件 ,其中setting.json中主要对vscode进行了项目级设置,template.code-snippets,目录设置了@PageMeta的快速生成。
build/icon.js,是用来获取项目拉取iconfont中的字体图标,命令npm run update-icon便是调用此文件。(单独说明 )
config/deploy_config.js,发布命令的配置,执行npm run deploy:**便是使用到此配置文件。
.npmrc,当有@suit:作用域时,使用城建私有库 (opens new window)。

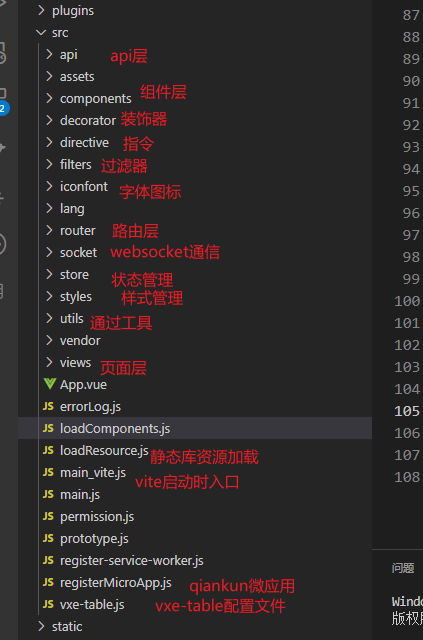
api文件夹主要用来存入与后台接口调用相关的处理。
assets用来存放小的资源图片等。
components,用来存入通过组件,目前标准化的组件后一步步迁移到前端组件层(@suit/promis-front-component)中去。
decorator,用来存放装饰器,目录相关功能已经迁移到前端组件层(@suit/promis-front-component)。
directive,用来存放指令,目前主应用中的指令已经全局注册,在前端框架层(@suit/promis-front-framework)中完成注册,但是后续开发中不再推荐使用指令,而是将指令作为组件的一个部分,通过通用组件来实现功能。
filters, 用来存入过滤器,目前使用并不多,不推荐使用。
utils,用来存入js工具,目录相关大部分功能已经迁移到前端组件层(@suit/promis-front-component)。
views,用来层放开发页面,原则上,系统级页面是直接放在views目录下,项目级目录存入在views/project目录下。
# 接口配置
{
"host": {
"prodHost": "https://tech.suitbim.com/promis-web/",
"proBimHost": "https://tech.suitbim.com/bim/",
"proGisbimHost": "https://tech.suitbim.com/gisbim/",
"goZHGDHost": "https://tech.suitbim.com/zhgd-view/",
"!proConcurrentDomain": "['https://model0.shstjs.cn/','https://model1.shstjs.cn/','https://model2.shstjs.cn/','https://terrain.shstjs.cn/','https://hdmap.shstjs.cn/','https://3dscan.shstjs.cn/']",
"!proGetModelHosts": "['https://model0.shstjs.cn/gisbim/','https://model1.shstjs.cn/gisbim/','https://model2.shstjs.cn/gisbim/']",
"devHost": "https://tech.suitbim.com/promis-web-dev/",
"/devHost": "https://tech.suitbim.com/promis-web/",
"bimHost": "https://tech.suitbim.com/bim/",
"gisbimHost": "https://tech.suitbim.com/gisbim/",
"concurrentDomain": "['https://tech.suitbim.com/','https://tech0.suitbim.com.cn/','https://tech1.suitbim.com.cn/','https://tech2.suitbim.com.cn/','https://tech3.suitbim.com.cn/']",
"/getModelHosts": "['https://model0.shstjs.cn/gisbim/','https://model1.shstjs.cn/gisbim/','https://model2.shstjs.cn/gisbim/','https://terrain.shstjs.cn/gisbim/','https://hdmap.shstjs.cn/gisbim/','https://3dscan.shstjs.cn/gisbim/']",
"!platform说明": "城建信息 suit 申铁平台 shengtie (或者不写) 北横平台 beiheng",
"platform": "shengtie",
"platformName": "申铁平台"
}
}
devHost,本地开发环境后台地址。
bimHost,bimrun后台地址,用来获取模型数据。
gisbimHost,cesium后台地址,加载cesium模型数据。
goZHGDHost,智慧工地页面嵌入建管平台场景下,智慧工地平台的地址。
concurrentDomain,多域名,主要支持在非h2情况下的,模型数据请求的并发。
platform, 平台编码。
platformName,平台名称。
prodHost, 生产环境后台地址。
proBimHost,生产环境下,bimrun后台地址,用来获取模型数据。
proGisbimHost,生产环境下,cesium后台地址,加载cesium模型数据。
proConcurrentDomain,生产环境下,多域名,主要支持在非h2情况下的,模型数据请求的并发。